First commit
This commit is contained in:
parent
12168e5e24
commit
3bcf12b5e7
188
README.md
188
README.md
@ -1,187 +1,5 @@
|
||||
# AstroPaper 📄
|
||||
# Ignacio PS
|
||||
|
||||

|
||||
[](https://www.figma.com/community/file/1356898632249991861)
|
||||

|
||||

|
||||
[](https://conventionalcommits.org)
|
||||
[](http://commitizen.github.io/cz-cli/)
|
||||
This repo contains the source files for my projects website [ignaciops.dev](https://ignaciops.dev).
|
||||
|
||||
AstroPaper is a minimal, responsive, accessible and SEO-friendly Astro blog theme. This theme is designed and crafted based on [my personal blog](https://satnaing.dev/blog).
|
||||
|
||||
This theme follows best practices and provides accessibility out of the box. Light and dark mode are supported by default. Moreover, additional color schemes can also be configured.
|
||||
|
||||
This theme is self-documented \_ which means articles/posts in this theme can also be considered as documentations. Read [the blog posts](https://astro-paper.pages.dev/posts/) or check [the README Documentation Section](#-documentation) for more info.
|
||||
|
||||
## 🔥 Features
|
||||
|
||||
- [x] type-safe markdown
|
||||
- [x] super fast performance
|
||||
- [x] accessible (Keyboard/VoiceOver)
|
||||
- [x] responsive (mobile ~ desktops)
|
||||
- [x] SEO-friendly
|
||||
- [x] light & dark mode
|
||||
- [x] fuzzy search
|
||||
- [x] draft posts & pagination
|
||||
- [x] sitemap & rss feed
|
||||
- [x] followed best practices
|
||||
- [x] highly customizable
|
||||
- [x] dynamic OG image generation for blog posts [#15](https://github.com/satnaing/astro-paper/pull/15) ([Blog Post](https://astro-paper.pages.dev/posts/dynamic-og-image-generation-in-astropaper-blog-posts/))
|
||||
|
||||
_Note: I've tested screen-reader accessibility of AstroPaper using **VoiceOver** on Mac and **TalkBack** on Android. I couldn't test all other screen-readers out there. However, accessibility enhancements in AstroPaper should be working fine on others as well._
|
||||
|
||||
## ✅ Lighthouse Score
|
||||
|
||||
<p align="center">
|
||||
<a href="https://pagespeed.web.dev/report?url=https%3A%2F%2Fastro-paper.pages.dev%2F&form_factor=desktop">
|
||||
<img width="710" alt="AstroPaper Lighthouse Score" src="AstroPaper-lighthouse-score.svg">
|
||||
<a>
|
||||
</p>
|
||||
|
||||
## 🚀 Project Structure
|
||||
|
||||
Inside of AstroPaper, you'll see the following folders and files:
|
||||
|
||||
```bash
|
||||
/
|
||||
├── public/
|
||||
│ ├── assets/
|
||||
│ │ └── logo.svg
|
||||
│ │ └── logo.png
|
||||
│ └── favicon.svg
|
||||
│ └── astropaper-og.jpg
|
||||
│ └── robots.txt
|
||||
│ └── toggle-theme.js
|
||||
├── src/
|
||||
│ ├── assets/
|
||||
│ │ └── socialIcons.ts
|
||||
│ ├── components/
|
||||
│ ├── content/
|
||||
│ │ | blog/
|
||||
│ │ | └── some-blog-posts.md
|
||||
│ │ └── config.ts
|
||||
│ ├── layouts/
|
||||
│ └── pages/
|
||||
│ └── styles/
|
||||
│ └── utils/
|
||||
│ └── config.ts
|
||||
│ └── types.ts
|
||||
└── package.json
|
||||
```
|
||||
|
||||
Astro looks for `.astro` or `.md` files in the `src/pages/` directory. Each page is exposed as a route based on its file name.
|
||||
|
||||
Any static assets, like images, can be placed in the `public/` directory.
|
||||
|
||||
All blog posts are stored in `src/content/blog` directory.
|
||||
|
||||
## 📖 Documentation
|
||||
|
||||
Documentation can be read in two formats\_ _markdown_ & _blog post_.
|
||||
|
||||
- Configuration - [markdown](src/content/blog/how-to-configure-astropaper-theme.md) | [blog post](https://astro-paper.pages.dev/posts/how-to-configure-astropaper-theme/)
|
||||
- Add Posts - [markdown](src/content/blog/adding-new-post.md) | [blog post](https://astro-paper.pages.dev/posts/adding-new-posts-in-astropaper-theme/)
|
||||
- Customize Color Schemes - [markdown](src/content/blog/customizing-astropaper-theme-color-schemes.md) | [blog post](https://astro-paper.pages.dev/posts/customizing-astropaper-theme-color-schemes/)
|
||||
- Predefined Color Schemes - [markdown](src/content/blog/predefined-color-schemes.md) | [blog post](https://astro-paper.pages.dev/posts/predefined-color-schemes/)
|
||||
|
||||
> For AstroPaper v1, check out [this branch](https://github.com/satnaing/astro-paper/tree/astro-paper-v1) and this [live URL](https://astro-paper-v1.astro-paper.pages.dev/)
|
||||
|
||||
## 💻 Tech Stack
|
||||
|
||||
**Main Framework** - [Astro](https://astro.build/)
|
||||
**Type Checking** - [TypeScript](https://www.typescriptlang.org/)
|
||||
**Component Framework** - [ReactJS](https://reactjs.org/)
|
||||
**Styling** - [TailwindCSS](https://tailwindcss.com/)
|
||||
**UI/UX** - [Figma Design File](https://www.figma.com/community/file/1356898632249991861)
|
||||
**Fuzzy Search** - [FuseJS](https://fusejs.io/)
|
||||
**Icons** - [Boxicons](https://boxicons.com/) | [Tablers](https://tabler-icons.io/)
|
||||
**Code Formatting** - [Prettier](https://prettier.io/)
|
||||
**Deployment** - [Cloudflare Pages](https://pages.cloudflare.com/)
|
||||
**Illustration in About Page** - [https://freesvgillustration.com](https://freesvgillustration.com/)
|
||||
**Linting** - [ESLint](https://eslint.org)
|
||||
|
||||
## 👨🏻💻 Running Locally
|
||||
|
||||
You can start using this project locally by running the following command in your desired directory:
|
||||
|
||||
```bash
|
||||
# npm 6.x
|
||||
npm create astro@latest --template satnaing/astro-paper
|
||||
|
||||
# npm 7+, extra double-dash is needed:
|
||||
npm create astro@latest -- --template satnaing/astro-paper
|
||||
|
||||
# yarn
|
||||
yarn create astro --template satnaing/astro-paper
|
||||
|
||||
# pnpm
|
||||
pnpm dlx create-astro --template satnaing/astro-paper
|
||||
```
|
||||
|
||||
> **_Warning!_** If you're using `yarn 1`, you might need to [install `sharp`](https://sharp.pixelplumbing.com/install) as a dependency.
|
||||
|
||||
Then start the project by running the following commands:
|
||||
|
||||
```bash
|
||||
# install dependencies
|
||||
npm run install
|
||||
|
||||
# start running the project
|
||||
npm run dev
|
||||
```
|
||||
|
||||
As an alternative approach, if you have Docker installed, you can use Docker to run this project locally. Here's how:
|
||||
|
||||
```bash
|
||||
# Build the Docker image
|
||||
docker build -t astropaper .
|
||||
|
||||
# Run the Docker container
|
||||
docker run -p 4321:80 astropaper
|
||||
```
|
||||
|
||||
## Google Site Verification (optional)
|
||||
|
||||
You can easily add your [Google Site Verification HTML tag](https://support.google.com/webmasters/answer/9008080#meta_tag_verification&zippy=%2Chtml-tag) in AstroPaper using an environment variable. This step is optional. If you don't add the following environment variable, the google-site-verification tag won't appear in the HTML `<head>` section.
|
||||
|
||||
```bash
|
||||
# in your environment variable file (.env)
|
||||
PUBLIC_GOOGLE_SITE_VERIFICATION=your-google-site-verification-value
|
||||
```
|
||||
|
||||
> See [this discussion](https://github.com/satnaing/astro-paper/discussions/334#discussioncomment-10139247) for adding AstroPaper to the Google Search Console.
|
||||
|
||||
## 🧞 Commands
|
||||
|
||||
All commands are run from the root of the project, from a terminal:
|
||||
|
||||
> **_Note!_** For `Docker` commands we must have it [installed](https://docs.docker.com/engine/install/) in your machine.
|
||||
|
||||
| Command | Action |
|
||||
| :----------------------------------- | :------------------------------------------------------------------------------------------------------------------------------- |
|
||||
| `npm install` | Installs dependencies |
|
||||
| `npm run dev` | Starts local dev server at `localhost:4321` |
|
||||
| `npm run build` | Build your production site to `./dist/` |
|
||||
| `npm run preview` | Preview your build locally, before deploying |
|
||||
| `npm run format:check` | Check code format with Prettier |
|
||||
| `npm run format` | Format codes with Prettier |
|
||||
| `npm run sync` | Generates TypeScript types for all Astro modules. [Learn more](https://docs.astro.build/en/reference/cli-reference/#astro-sync). |
|
||||
| `npm run lint` | Lint with ESLint |
|
||||
| `docker compose up -d` | Run AstroPaper on docker, You can access with the same hostname and port informed on `dev` command. |
|
||||
| `docker compose run app npm install` | You can run any command above into the docker container. |
|
||||
| `docker build -t astropaper .` | Build Docker image for AstroPaper. |
|
||||
| `docker run -p 4321:80 astropaper` | Run AstroPaper on Docker. The website will be accessible at `http://localhost:4321`. |
|
||||
|
||||
> **_Warning!_** Windows PowerShell users may need to install the [concurrently package](https://www.npmjs.com/package/concurrently) if they want to [run diagnostics](https://docs.astro.build/en/reference/cli-reference/#astro-check) during development (`astro check --watch & astro dev`). For more info, see [this issue](https://github.com/satnaing/astro-paper/issues/113).
|
||||
|
||||
## ✨ Feedback & Suggestions
|
||||
|
||||
If you have any suggestions/feedback, you can contact me via [my email](mailto:contact@satnaing.dev). Alternatively, feel free to open an issue if you find bugs or want to request new features.
|
||||
|
||||
## 📜 License
|
||||
|
||||
Licensed under the MIT License, Copyright © 2023
|
||||
|
||||
---
|
||||
|
||||
Made with 🤍 by [Sat Naing](https://satnaing.dev) 👨🏻💻 and [contributors](https://github.com/satnaing/astro-paper/graphs/contributors).
|
||||
I'm using Astro Paper blog template, please visit the [Astro Paper repo](https://github.com/satnaing/astro-paper) or [Astro Paper page](https://astro-paper.pages.dev/) for more info.
|
||||
|
||||
Binary file not shown.
|
Before Width: | Height: | Size: 169 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 158 KiB |
BIN
src/assets/images/cd-ubuntu-8.JPEG
Normal file
BIN
src/assets/images/cd-ubuntu-8.JPEG
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 212 KiB |
@ -206,6 +206,20 @@ const socialIcons = {
|
||||
q-43 -8 -67 -30q-29 -25 -35 -72q-2 -14 -2 -29l25 6q31 6 65 10q48 7 93 9q42 2 92 -2q32 -2 88 -9t107 -30q49 -23 81.5 -54.5t38.5 -63.5q9 -45 13 -109q4 -46 5 -97v-41q0 -56 -14 -103q-11 -40 -32 -73q-16 -26 -38 -47q-15 -15 -32 -25q-12 -8 -14 -8
|
||||
q-46 -22 -127 -33q-74 -10 -166 -11h-3zM367 267q73 0 109 56l24 39l24 -39q36 -56 109 -56q63 0 101 43t38 117v239h-95v-232q0 -74 -61 -74q-69 0 -69 88v127h-94v-127q0 -88 -69 -88q-61 0 -61 74v232h-95v-239q0 -74 38 -117t101 -43z" />
|
||||
</svg>`,
|
||||
Gitea: `<svg
|
||||
xmlns="http://www.w3.org/2000/svg"
|
||||
stroke-linecap="round"
|
||||
stroke-linejoin="round"
|
||||
class="icon-tabler">
|
||||
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||
<path d="M16 12m-1 0a1 1 0 1 0 2 0a1 1 0 1 0 -2 0" />
|
||||
<path d="M12 8m-1 0a1 1 0 1 0 2 0a1 1 0 1 0 -2 0" />
|
||||
<path d="M12 16m-1 0a1 1 0 1 0 2 0a1 1 0 1 0 -2 0" />
|
||||
<path d="M12 15v-6" />
|
||||
<path d="M15 11l-2 -2" />
|
||||
<path d="M11 7l-1.9 -1.9" />
|
||||
<path d="M13.446 2.6l7.955 7.954a2.045 2.045 0 0 1 0 2.892l-7.955 7.955a2.045 2.045 0 0 1 -2.892 0l-7.955 -7.955a2.045 2.045 0 0 1 0 -2.892l7.955 -7.955a2.045 2.045 0 0 1 2.892 0z" />
|
||||
</svg>`
|
||||
};
|
||||
|
||||
export default socialIcons;
|
||||
|
||||
@ -1,11 +1,11 @@
|
||||
import type { Site, SocialObjects } from "./types";
|
||||
|
||||
export const SITE: Site = {
|
||||
website: "https://astro-paper.pages.dev/", // replace this with your deployed domain
|
||||
author: "Sat Naing",
|
||||
profile: "https://satnaing.dev/",
|
||||
desc: "A minimal, responsive and SEO-friendly Astro blog theme.",
|
||||
title: "AstroPaper",
|
||||
website: "https://ignaciops.dev/", // replace this with your deployed domain
|
||||
author: "Ignacio PS",
|
||||
profile: "https://perezsmith.me/",
|
||||
desc: "Ignacio's blog & portfolio",
|
||||
title: "Ignacio PS",
|
||||
ogImage: "astropaper-og.jpg",
|
||||
lightAndDarkMode: true,
|
||||
postPerIndex: 4,
|
||||
@ -30,31 +30,31 @@ export const SOCIALS: SocialObjects = [
|
||||
name: "Github",
|
||||
href: "https://github.com/satnaing/astro-paper",
|
||||
linkTitle: ` ${SITE.title} on Github`,
|
||||
active: true,
|
||||
active: false,
|
||||
},
|
||||
{
|
||||
name: "Facebook",
|
||||
href: "https://github.com/satnaing/astro-paper",
|
||||
linkTitle: `${SITE.title} on Facebook`,
|
||||
active: true,
|
||||
active: false,
|
||||
},
|
||||
{
|
||||
name: "Instagram",
|
||||
href: "https://github.com/satnaing/astro-paper",
|
||||
linkTitle: `${SITE.title} on Instagram`,
|
||||
active: true,
|
||||
active: false,
|
||||
},
|
||||
{
|
||||
name: "LinkedIn",
|
||||
href: "https://github.com/satnaing/astro-paper",
|
||||
href: "https://linkedin.com/in/ignaciops",
|
||||
linkTitle: `${SITE.title} on LinkedIn`,
|
||||
active: true,
|
||||
},
|
||||
{
|
||||
name: "Mail",
|
||||
href: "mailto:yourmail@gmail.com",
|
||||
href: "mailto:contacto@ignaciops.dev",
|
||||
linkTitle: `Send an email to ${SITE.title}`,
|
||||
active: false,
|
||||
active: true,
|
||||
},
|
||||
{
|
||||
name: "Twitter",
|
||||
@ -146,4 +146,10 @@ export const SOCIALS: SocialObjects = [
|
||||
linkTitle: `${SITE.title} on Mastodon`,
|
||||
active: false,
|
||||
},
|
||||
{
|
||||
name: "Gitea",
|
||||
href: "https://git.ignaciops.dev/ignacio",
|
||||
linkTitle: `${SITE.title} on Gitea`,
|
||||
active: true,
|
||||
},
|
||||
];
|
||||
|
||||
@ -1,170 +0,0 @@
|
||||
---
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-09-23T15:22:00Z
|
||||
modDatetime: 2023-12-21T09:12:47.400Z
|
||||
title: Adding new posts in AstroPaper theme
|
||||
slug: adding-new-posts-in-astropaper-theme
|
||||
featured: true
|
||||
draft: false
|
||||
tags:
|
||||
- docs
|
||||
description:
|
||||
Some rules & recommendations for creating or adding new posts using AstroPaper
|
||||
theme.
|
||||
---
|
||||
|
||||
Here are some rules/recommendations, tips & ticks for creating new posts in AstroPaper blog theme.
|
||||
|
||||
## Table of contents
|
||||
|
||||
## Frontmatter
|
||||
|
||||
Frontmatter is the main place to store some important information about the blog post (article). Frontmatter lies at the top of the article and is written in YAML format. Read more about frontmatter and its usage in [astro documentation](https://docs.astro.build/en/guides/markdown-content/).
|
||||
|
||||
Here is the list of frontmatter property for each post.
|
||||
|
||||
| Property | Description | Remark |
|
||||
| ------------------ | ------------------------------------------------------------------------------------------- | --------------------------------------------- |
|
||||
| **_title_** | Title of the post. (h1) | required<sup>\*</sup> |
|
||||
| **_description_** | Description of the post. Used in post excerpt and site description of the post. | required<sup>\*</sup> |
|
||||
| **_pubDatetime_** | Published datetime in ISO 8601 format. | required<sup>\*</sup> |
|
||||
| **_modDatetime_** | Modified datetime in ISO 8601 format. (only add this property when a blog post is modified) | optional |
|
||||
| **_author_** | Author of the post. | default = SITE.author |
|
||||
| **_slug_** | Slug for the post. This field is optional but cannot be an empty string. (slug: ""❌) | default = slugified file name |
|
||||
| **_featured_** | Whether or not display this post in featured section of home page | default = false |
|
||||
| **_draft_** | Mark this post 'unpublished'. | default = false |
|
||||
| **_tags_** | Related keywords for this post. Written in array yaml format. | default = others |
|
||||
| **_ogImage_** | OG image of the post. Useful for social media sharing and SEO. | default = SITE.ogImage or generated OG image |
|
||||
| **_canonicalURL_** | Canonical URL (absolute), in case the article already exists on other source. | default = `Astro.site` + `Astro.url.pathname` |
|
||||
|
||||
> Tip! You can get ISO 8601 datetime by running `new Date().toISOString()` in the console. Make sure you remove quotes though.
|
||||
|
||||
Only `title`, `description` and `pubDatetime` fields in frontmatter must be specified.
|
||||
|
||||
Title and description (excerpt) are important for search engine optimization (SEO) and thus AstroPaper encourages to include these in blog posts.
|
||||
|
||||
`slug` is the unique identifier of the url. Thus, `slug` must be unique and different from other posts. The whitespace of `slug` should to be separated with `-` or `_` but `-` is recommended. Slug is automatically generated using the blog post file name. However, you can define your `slug` as a frontmatter in your blog post.
|
||||
|
||||
For example, if the blog file name is `adding-new-post.md` and you don't specify the slug in your frontmatter, Astro will automatically create a slug for the blog post using the file name. Thus, the slug will be `adding-new-post`. But if you specify the `slug` in the frontmatter, this will override the default slug. You can read more about this in [Astro Docs](https://docs.astro.build/en/guides/content-collections/#defining-custom-slugs).
|
||||
|
||||
If you omit `tags` in a blog post (in other words, if no tag is specified), the default tag `others` will be used as a tag for that post. You can set the default tag in the `/src/content/config.ts` file.
|
||||
|
||||
```ts
|
||||
// src/content/config.ts
|
||||
export const blogSchema = z.object({
|
||||
// ---
|
||||
draft: z.boolean().optional(),
|
||||
tags: z.array(z.string()).default(["others"]), // replace "others" with whatever you want
|
||||
// ---
|
||||
});
|
||||
```
|
||||
|
||||
### Sample Frontmatter
|
||||
|
||||
Here is the sample frontmatter for a post.
|
||||
|
||||
```yaml
|
||||
# src/content/blog/sample-post.md
|
||||
---
|
||||
title: The title of the post
|
||||
author: your name
|
||||
pubDatetime: 2022-09-21T05:17:19Z
|
||||
slug: the-title-of-the-post
|
||||
featured: true
|
||||
draft: false
|
||||
tags:
|
||||
- some
|
||||
- example
|
||||
- tags
|
||||
ogImage: ""
|
||||
description: This is the example description of the example post.
|
||||
canonicalURL: https://example.org/my-article-was-already-posted-here
|
||||
---
|
||||
```
|
||||
|
||||
## Adding table of contents
|
||||
|
||||
By default, a post (article) does not include any table of contents (toc). To include toc, you have to specify it in a specific way.
|
||||
|
||||
Write `Table of contents` in h2 format (## in markdown) and place it where you want it to be appeared on the post.
|
||||
|
||||
For instance, if you want to place your table of contents just under the intro paragraph (like I usually do), you can do that in the following way.
|
||||
|
||||
```md
|
||||
---
|
||||
# some frontmatter
|
||||
---
|
||||
|
||||
Here are some recommendations, tips & ticks for creating new posts in AstroPaper blog theme.
|
||||
|
||||
## Table of contents
|
||||
|
||||
<!-- the rest of the post -->
|
||||
```
|
||||
|
||||
## Headings
|
||||
|
||||
There's one thing to note about headings. The AstroPaper blog posts use title (title in the frontmatter) as the main heading of the post. Therefore, the rest of the heading in the post should be using h2 \~ h6.
|
||||
|
||||
This rule is not mandatory, but highly recommended for visual, accessibility and SEO purposes.
|
||||
|
||||
## Storing Images for Blog Content
|
||||
|
||||
Here are two methods for storing images and displaying them inside a markdown file.
|
||||
|
||||
> Note! If it's a requirement to style optimized images in markdown you should [use MDX](https://docs.astro.build/en/guides/images/#images-in-mdx-files).
|
||||
|
||||
### Inside `src/assets/` directory (recommended)
|
||||
|
||||
You can store images inside `src/assets/` directory. These images will be automatically optimized by Astro through [Image Service API](https://docs.astro.build/en/reference/image-service-reference/).
|
||||
|
||||
You can use relative path or alias path (`@assets/`) to serve these images.
|
||||
|
||||
Example: Suppose you want to display `example.jpg` whose path is `/src/assets/images/example.jpg`.
|
||||
|
||||
```md
|
||||

|
||||
|
||||
<!-- OR -->
|
||||
|
||||

|
||||
|
||||
<!-- Using img tag or Image component won't work ❌ -->
|
||||
<img src="@assets/images/example.jpg" alt="something">
|
||||
<!-- ^^ This is wrong -->
|
||||
```
|
||||
|
||||
> Technically, you can store images inside any directory under `src`. In here, `src/assets` is just a recommendation.
|
||||
|
||||
### Inside `public` directory
|
||||
|
||||
You can store images inside the `public` directory. Keep in mind that images stored in the `public` directory remain untouched by Astro, meaning they will be unoptimized and you need to handle image optimization by yourself.
|
||||
|
||||
For these images, you should use an absolute path; and these images can be displayed using [markdown annotation](https://www.markdownguide.org/basic-syntax/#images-1) or [HTML img tag](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img).
|
||||
|
||||
Example: Assume `example.jpg` is located at `/public/assets/images/example.jpg`.
|
||||
|
||||
```md
|
||||

|
||||
|
||||
<!-- OR -->
|
||||
|
||||
<img src="/assets/images/example.jpg" alt="something">
|
||||
```
|
||||
|
||||
## Bonus
|
||||
|
||||
### Image compression
|
||||
|
||||
When you put images in the blog post (especially for images under `public` directory), it is recommended that the image is compressed. This will affect the overall performance of the website.
|
||||
|
||||
My recommendation for image compression sites.
|
||||
|
||||
- [TinyPng](https://tinypng.com/)
|
||||
- [TinyJPG](https://tinyjpg.com/)
|
||||
|
||||
### OG Image
|
||||
|
||||
The default OG image will be placed if a post does not specify the OG image. Though not required, OG image related to the post should be specify in the frontmatter. The recommended size for OG image is **_1200 X 640_** px.
|
||||
|
||||
> Since AstroPaper v1.4.0, OG images will be generated automatically if not specified. Check out [the announcement](https://astro-paper.pages.dev/posts/dynamic-og-image-generation-in-astropaper-blog-posts/).
|
||||
@ -1,91 +0,0 @@
|
||||
---
|
||||
author: Sat Naing
|
||||
pubDatetime: 2023-01-30T15:57:52.737Z
|
||||
title: AstroPaper 2.0
|
||||
slug: astro-paper-2
|
||||
featured: false
|
||||
ogImage: https://user-images.githubusercontent.com/53733092/215771435-25408246-2309-4f8b-a781-1f3d93bdf0ec.png
|
||||
tags:
|
||||
- release
|
||||
description: AstroPaper with the enhancements of Astro v2. Type-safe markdown contents, bug fixes and better dev experience etc.
|
||||
---
|
||||
|
||||
Astro 2.0 has been released with some cool features, breaking changes, DX improvements, better error overlay and so on. AstroPaper takes advantage of those cool features, especially Content Collections API.
|
||||
|
||||
<!--  -->
|
||||
|
||||

|
||||
|
||||
## Table of contents
|
||||
|
||||
## Features & Changes
|
||||
|
||||
### Type-safe Frontmatters and Redefined Blog Schema
|
||||
|
||||
Frontmatter of AstroPaper 2.0 markdown contents are now type-safe thanks to Astro’s Content Collections. Blog schema is defined inside the `src/content/_schemas.ts` file.
|
||||
|
||||
### New Home for Blog contents
|
||||
|
||||
All the blog posts were moved from `src/contents` to `src/content/blog` directory.
|
||||
|
||||
### New Fetch API
|
||||
|
||||
Contents are now fetched with `getCollection` function. No relative path to the content needs to be specified anymore.
|
||||
|
||||
```ts
|
||||
// old content fetching method
|
||||
- const postImportResult = import.meta.glob<MarkdownInstance<Frontmatter>>(
|
||||
"../contents/**/**/*.md",);
|
||||
|
||||
// new content fetching method
|
||||
+ const postImportResult = await getCollection("blog");
|
||||
```
|
||||
|
||||
### Modified Search Logic for better Search Result
|
||||
|
||||
In the older version of AstroPaper, when someone search some article, the search criteria keys that will be searched are `title`, `description` and `headings` (heading means all the headings h1 ~ h6 of the blog post). In AstroPaper v2, only `title` and `description` will be searched as the user types.
|
||||
|
||||
### Renamed Frontmatter Properties
|
||||
|
||||
The following frontmatter properties are renamed.
|
||||
|
||||
| Old Names | New Names |
|
||||
| --------- | ----------- |
|
||||
| datetime | pubDatetime |
|
||||
| slug | postSlug |
|
||||
|
||||
### Default Tag for blog post
|
||||
|
||||
If a blog post doesn't have any tag (in other words, frontmatter property `tags` is not specified), the default tag `others` will be used for that blog post. But you can set the default tag in the `/src/content/_schemas.ts` file.
|
||||
|
||||
```ts
|
||||
// src/contents/_schemas.ts
|
||||
export const blogSchema = z.object({
|
||||
// ---
|
||||
// replace "others" with whatever you want
|
||||
tags: z.array(z.string()).default(["others"]),
|
||||
ogImage: z.string().optional(),
|
||||
description: z.string(),
|
||||
});
|
||||
```
|
||||
|
||||
### New Predefined Dark Color Scheme
|
||||
|
||||
AstroPaper v2 has a new dark color scheme (high contrast & low contrast) which is based on Astro's dark logo. Check out [this link](https://astro-paper.pages.dev/posts/predefined-color-schemes#astro-dark) for more info.
|
||||
|
||||

|
||||
|
||||
### Automatic Class Sorting
|
||||
|
||||
AstroPaper 2.0 includes automatic class sorting with [TailwindCSS Prettier plugin](https://tailwindcss.com/blog/automatic-class-sorting-with-prettier)
|
||||
|
||||
### Updated Docs & README
|
||||
|
||||
All the [#docs](https://astro-paper.pages.dev/tags/docs/) blog posts and [README](https://github.com/satnaing/astro-paper#readme) are updated for this AstroPaper v2.
|
||||
|
||||
## Bug Fixes
|
||||
|
||||
- fix broken tags in the Blog Post page
|
||||
- in a tag page, the last part of the breadcrumb is now updated to lower-case for consistency
|
||||
- exclude draft posts in a tag page
|
||||
- fix 'onChange value not updating issue' after a page reload
|
||||
@ -1,173 +0,0 @@
|
||||
---
|
||||
author: Sat Naing
|
||||
pubDatetime: 2023-09-25T10:25:54.547Z
|
||||
title: AstroPaper 3.0
|
||||
slug: astro-paper-v3
|
||||
featured: false
|
||||
ogImage: https://github.com/satnaing/astro-paper/assets/53733092/1ef0cf03-8137-4d67-ac81-84a032119e3a
|
||||
tags:
|
||||
- release
|
||||
description: "AstroPaper Version 3: Elevating Your Web Experience with Astro v3 and Seamless View Transitions"
|
||||
---
|
||||
|
||||
We're excited to announce the release of AstroPaper v3, packed with new features, enhancements, and bug fixes to elevate your web development experience. Let's dive into the highlights of this release:
|
||||
|
||||

|
||||
|
||||
## Table of contents
|
||||
|
||||
## Features & Changes
|
||||
|
||||
### Astro v3 Integration
|
||||
|
||||
<video autoplay loop="loop" muted="muted" plays-inline="true">
|
||||
<source src="https://github.com/satnaing/astro-paper/assets/53733092/18fdb604-1ca3-41a0-8372-1367759091ff" type="video/mp4">
|
||||
<!-- <source src="/assets/docs/astro-paper-v3-view-transitions-demo.mp4" type="video/mp4"> -->
|
||||
</video>
|
||||
|
||||
AstroPaper now fully supports [Astro v3](https://astro.build/blog/astro-3/), offering improved performance and rendering speed.
|
||||
|
||||
Besides, we've added support for Astro's [ViewTransitions API](https://docs.astro.build/en/guides/view-transitions/), allowing you to create captivating and dynamic transitions between views.
|
||||
|
||||
In the "Recent Section", only non-featured posts will be displayed to avoid duplications and better support for ViewTransitions API.
|
||||
|
||||
### Update OG Image Generation Logic
|
||||
|
||||

|
||||
|
||||
We've updated the logic for automatic OG image generation, making it even more reliable and efficient. Besides, it now supports special characters in post titles, ensuring accurate, flexible and eye-catching social media previews.
|
||||
|
||||
`SITE.ogImage` is now optional. If it is not specified, AstroPaper will automatically generate an OG image using `SITE.title`, `SITE.desc` and `SITE.website`
|
||||
|
||||
### Theme meta tag
|
||||
|
||||
The theme-color meta tag has been added to dynamically adapt to theme switches, ensuring a seamless user experience.
|
||||
|
||||
> Notice the difference at the top
|
||||
|
||||
**_AstroPaper v2 theme switch_**
|
||||
|
||||
<video autoplay loop="loop" muted="muted" plays-inline="true">
|
||||
<source src="https://github.com/satnaing/astro-paper/assets/53733092/3ab5a1e8-1891-4264-a5bb-0ded69143c1a" type="video/mp4">
|
||||
</video>
|
||||
|
||||
**_AstroPaper v3 theme switch_**
|
||||
|
||||
<video autoplay loop="loop" muted="muted" plays-inline="true">
|
||||
<source src="https://github.com/satnaing/astro-paper/assets/53733092/8ac9deb8-d1f8-4029-86bd-6aa0def380b4" type="video/mp4">
|
||||
</video>
|
||||
|
||||
## Other Changes
|
||||
|
||||
### Astro Prettier Plugin
|
||||
|
||||
Astro Prettier Plugin is installed out-of-the-box in order to keep the project tidy and organized.
|
||||
|
||||
### Minor Style Changes
|
||||
|
||||
The single-line code block wrapping issue has been solved, making your code snippets look pristine.
|
||||
|
||||
Update nav style CSS to allow adding more nav links to the navigation.
|
||||
|
||||
## Upgrade to AstroPaper v3
|
||||
|
||||
> This section is only for those who want to upgrade AstroPaper v3 from the older versions.
|
||||
|
||||
This section will help you migrate from AstroPaper v2 to AstroPaper v3.
|
||||
|
||||
Before reading the rest of the section, you might also want to check [this article](https://astro-paper.pages.dev/posts/how-to-update-dependencies/) for upgrading dependencies and AstroPaper.
|
||||
|
||||
## Option 1: Fresh Restart (recommended)
|
||||
|
||||
In this release, a lot of changes have been made\_ replacing old Astro APIs with newer APIs, bug fixes, new features etc. Thus, if you are someone who didn't make customization very much, you should follow this approach.
|
||||
|
||||
**_Step 1: Keep all your updated files_**
|
||||
|
||||
It's important to keep all the files which have been already updated. These files include
|
||||
|
||||
- `/src/config.ts` (didn't touch in v3)
|
||||
- `/src/styles/base.css` (minor changes in v3; mentioned below)
|
||||
- `/src/assets/` (didn't touch in v3)
|
||||
- `/public/assets/` (didn't touch in v3)
|
||||
- `/content/blog/` (it's your blog content directory 🤷🏻♂️)
|
||||
- Any other customizations you've made.
|
||||
|
||||
```css
|
||||
/* file: /src/styles/base.css */
|
||||
@layer base {
|
||||
/* Other Codes */
|
||||
::-webkit-scrollbar-thumb:hover {
|
||||
@apply bg-skin-card-muted;
|
||||
}
|
||||
|
||||
/* Old code
|
||||
code {
|
||||
white-space: pre;
|
||||
overflow: scroll;
|
||||
}
|
||||
*/
|
||||
|
||||
/* New code */
|
||||
code,
|
||||
blockquote {
|
||||
word-wrap: break-word;
|
||||
}
|
||||
pre > code {
|
||||
white-space: pre;
|
||||
}
|
||||
}
|
||||
|
||||
@layer components {
|
||||
/* other codes */
|
||||
}
|
||||
```
|
||||
|
||||
**_Step 1: Replace everything else with AstroPaper v3_**
|
||||
|
||||
In this step, replace everything\_ except above files/directories (plus your customized files/directories)\_ with AstroPaper v3.
|
||||
|
||||
**_Step 3: Schema Updates_**
|
||||
|
||||
Keep in mind that `/src/content/_schemas.ts` has been replaced with `/src/content/config.ts`.
|
||||
|
||||
Besides, there is no longer `BlogFrontmatter` type exported from `/src/content/config.ts`.
|
||||
|
||||
Therefore, all the `BlogFrontmatter` type inside files need to be updated with `CollectionEntry<"blog">["data"]`.
|
||||
|
||||
For example: `src/components/Card.tsx`
|
||||
|
||||
```ts
|
||||
// AstroPaper v2
|
||||
import type { BlogFrontmatter } from "@content/_schemas";
|
||||
|
||||
export interface Props {
|
||||
href?: string;
|
||||
frontmatter: BlogFrontmatter;
|
||||
secHeading?: boolean;
|
||||
}
|
||||
```
|
||||
|
||||
```ts
|
||||
// AstroPaper v3
|
||||
import type { CollectionEntry } from "astro:content";
|
||||
|
||||
export interface Props {
|
||||
href?: string;
|
||||
frontmatter: CollectionEntry<"blog">["data"];
|
||||
secHeading?: boolean;
|
||||
}
|
||||
```
|
||||
|
||||
## Option 2: Upgrade using Git
|
||||
|
||||
This approach is not recommended for most users. You should do the "Option 1" if you can. Only do this if you know how to resolve merge conflicts and you know what you're doing.
|
||||
|
||||
Actually, I've already written a blog post for this case and you can check out [here](https://astro-paper.pages.dev/posts/how-to-update-dependencies/#updating-astropaper-using-git).
|
||||
|
||||
## Outro
|
||||
|
||||
Ready to explore the exciting new features and improvements in AstroPaper v3? Start [using AstroPaper](https://github.com/satnaing/astro-paper) now.
|
||||
|
||||
For other bug fixes and integration updates, check out the [release notes](https://github.com/satnaing/astro-paper/releases/tag/v3.0.0) to learn more.
|
||||
|
||||
If you encounter any bugs or face difficulties during the upgrade process, please feel free to open an issue or start a discussion on [GitHub](https://github.com/satnaing/astro-paper).
|
||||
@ -1,124 +0,0 @@
|
||||
---
|
||||
author: Sat Naing
|
||||
pubDatetime: 2024-01-04T09:30:41.816Z
|
||||
title: AstroPaper 4.0
|
||||
slug: "astro-paper-v4"
|
||||
featured: true
|
||||
ogImage: ../../assets/images/AstroPaper-v4.png
|
||||
tags:
|
||||
- release
|
||||
description: "AstroPaper v4: ensuring a smoother and more feature-rich blogging experience."
|
||||
---
|
||||
|
||||
Hello everyone! Wishing you a happy New Year 🎉 and all the best for 2024! We're excited to announce the release of AstroPaper v4, a significant update that introduces a range of new features, improvements, and bug fixes to elevate your blogging experience. A big thank you to all the contributors for their valuable input and efforts in making version 4 possible!
|
||||
|
||||

|
||||
|
||||
## Table of contents
|
||||
|
||||
## Major Changes
|
||||
|
||||
### Upgrade to Astro v4 [#202](https://github.com/satnaing/astro-paper/pull/202)
|
||||
|
||||
AstroPaper now leverages the power and capabilities of Astro v4. However, it’s a subtle upgrade and won’t break most Astro users.
|
||||
|
||||

|
||||
|
||||
### Replace `postSlug` with Astro Content `slug` [#197](https://github.com/satnaing/astro-paper/pull/197)
|
||||
|
||||
The `postSlug` in the blog content schema is no longer available in AstroPaper v4. Initially Astro doesn't have a `slug` mechanism and thus we have to figure it out on our own. Since Astro v3, it supports content collection and slug features. Now, we believe it's time to adopt Astro's out-of-the-box `slug` feature.
|
||||
|
||||
**_file: src/content/blog/astro-paper-4.md_**
|
||||
|
||||
```bash
|
||||
---
|
||||
author: Sat Naing
|
||||
pubDatetime: 2024-01-01T04:35:33.428Z
|
||||
title: AstroPaper 4.0
|
||||
slug: "astro-paper-v4" # if slug is not specified, it will be 'astro-paper-4' (file name).
|
||||
# slug: "" ❌ cannot be an empty string
|
||||
---
|
||||
```
|
||||
|
||||
The behavior of the `slug` is slightly different now. In the previous versions of AstroPaper, if the `postSlug` is not specified in a blog post (markdown file), the title of that blog post would be slugified and used as the `slug`. However, in AstroPaper v4, if the `slug` field is not specified, the markdown file name will be used as the `slug`. One thing to keep in mind is that the `slug` field can be omitted, but it cannot be an empty string (slug: "" ❌).
|
||||
|
||||
If you're upgrading AstroPaper from v3 to v4, make sure to replace `postSlug` in your `src/content/blog/*.md` files with `slug`.
|
||||
|
||||
## New Features
|
||||
|
||||
### Add code-snippets for content creation [#206](https://github.com/satnaing/astro-paper/pull/206)
|
||||
|
||||
AstroPaper now includes VSCode snippets for new blog posts, eliminating the need for manual copy/pasting of the frontmatter and content structure (table of contents, heading, excerpt, etc.).
|
||||
|
||||
Read more about VSCode Snippets [here](https://code.visualstudio.com/docs/editor/userdefinedsnippets#:~:text=In%20Visual%20Studio%20Code%2C%20snippets,Snippet%20in%20the%20Command%20Palette).
|
||||
|
||||
<video autoplay muted="muted" controls plays-inline="true" class="border border-skin-line">
|
||||
<source src="https://github.com/satnaing/astro-paper/assets/53733092/136f1903-bade-40a2-b6bb-285a3c726350" type="video/mp4">
|
||||
</video>
|
||||
|
||||
### Add Modified Datetime in Blog Posts [#195](https://github.com/satnaing/astro-paper/pull/195)
|
||||
|
||||
Keep readers informed about the latest updates by displaying the modified datetime in blog posts. This not only instills user trust in the freshness of the articles but also contributes to improved SEO for the blog.
|
||||
|
||||

|
||||
|
||||
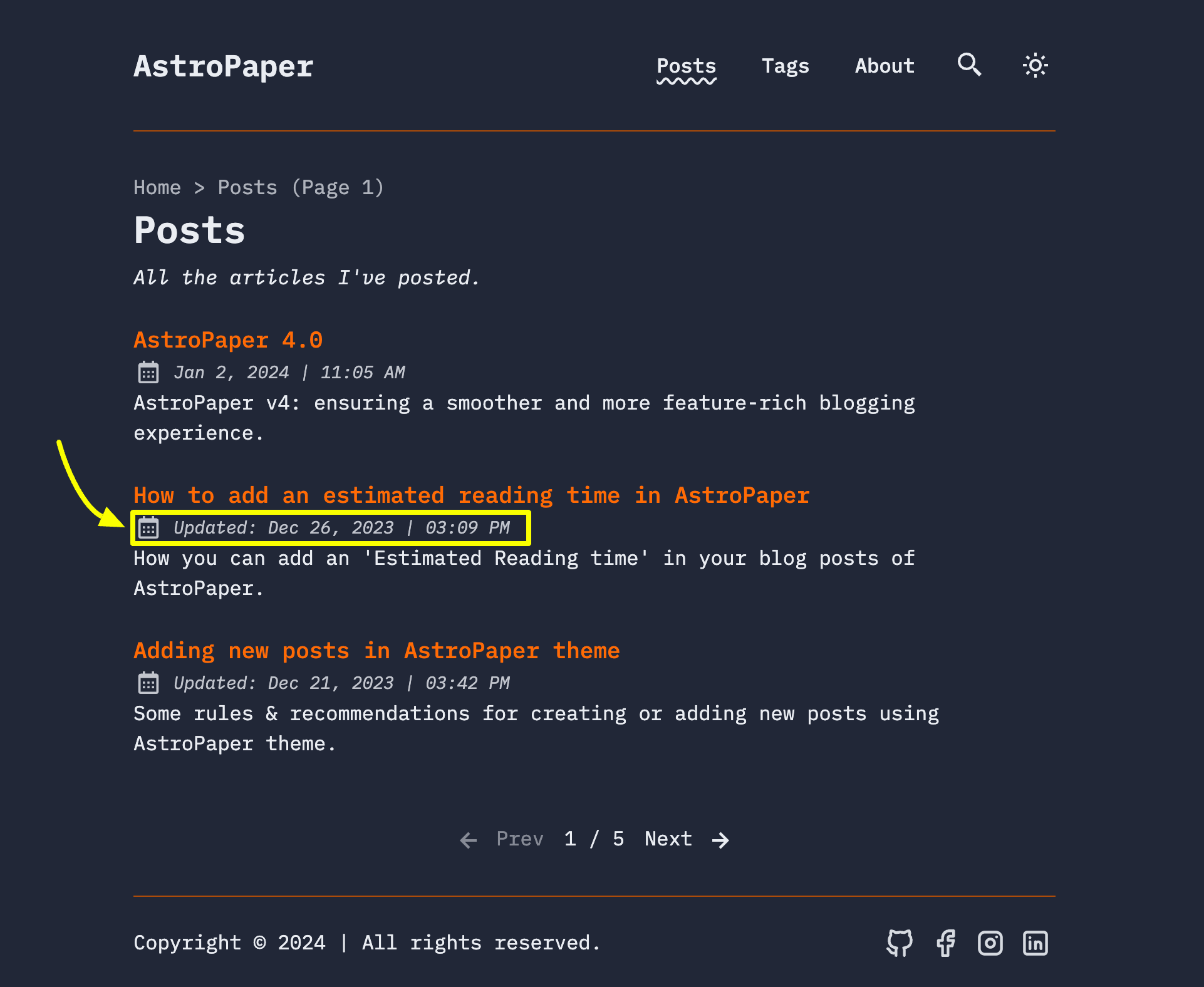
You can add a `modDatetime` to your blog post if you've made modifications. Now, the sorting behavior of the posts is slightly different. All posts are sorted by both `pubDatetime` and `modDatetime`. If a post has both a `pubDatetime` and `modDatetime`, its sorting position will be determined by the `modDatetime`. If not, only `pubDatetime` will be considered to determine the post's sorting order.
|
||||
|
||||
### Implement Back-to-Top Button [#188](https://github.com/satnaing/astro-paper/pull/188)
|
||||
|
||||
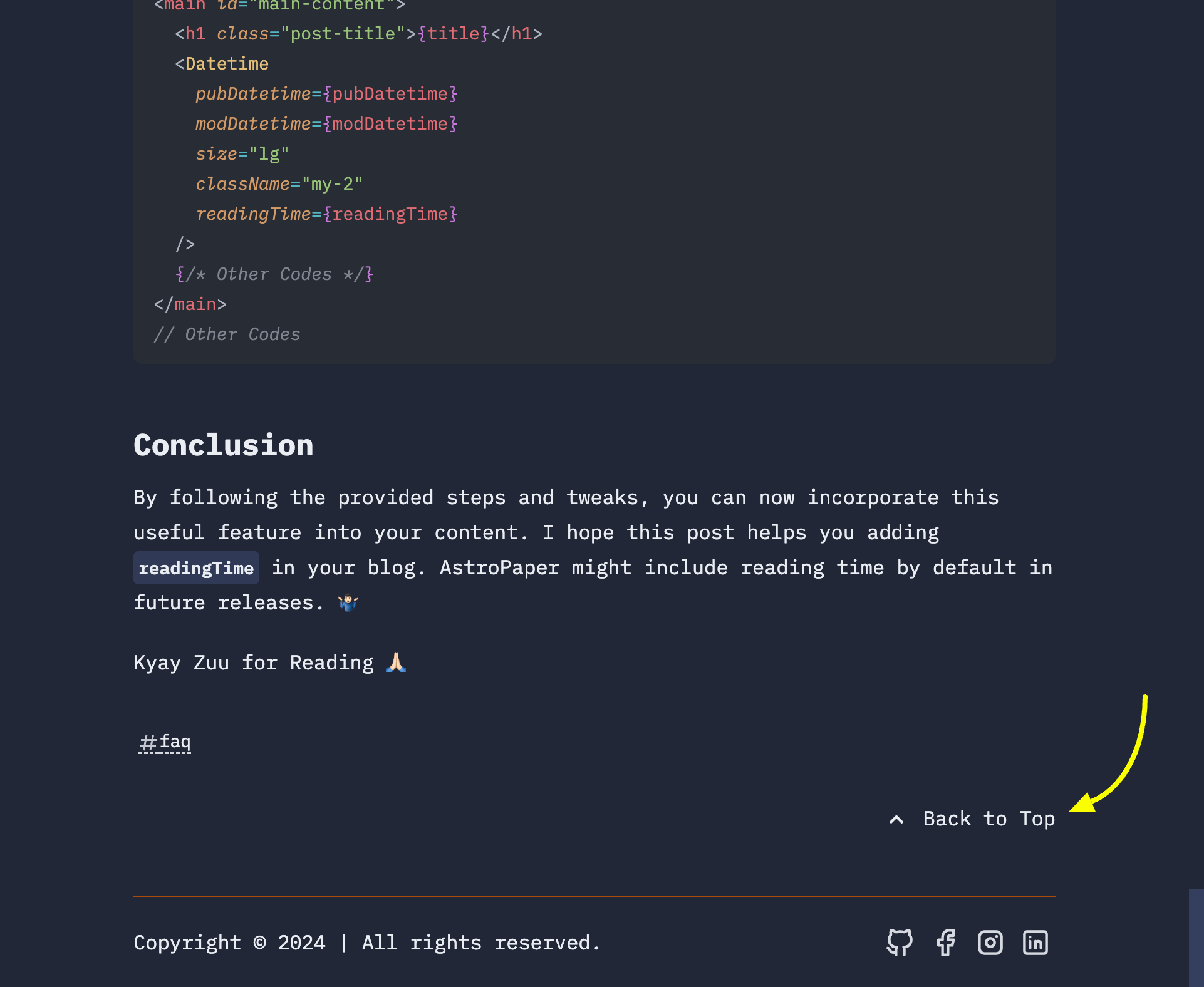
Enhance user navigation on your blog detail post with the newly implemented back-to-top button.
|
||||
|
||||

|
||||
|
||||
### Add Pagination in Tag Posts [#201](https://github.com/satnaing/astro-paper/pull/201)
|
||||
|
||||
Improve content organization and navigation with the addition of pagination in tag posts, making it easier for users to explore related content. This ensures that if a tag has many posts, readers won't be overwhelmed by all the tag-related posts.
|
||||
|
||||
<video autoplay loop="loop" muted="muted" plays-inline="true" class="border border-skin-line">
|
||||
<source src="https://github.com/satnaing/astro-paper/assets/53733092/9bad87f5-dcf5-4b79-b67a-d6c7244cd616" type="video/mp4">
|
||||
</video>
|
||||
|
||||
### Dynamically Generate robots.txt [#130](https://github.com/satnaing/astro-paper/pull/130)
|
||||
|
||||
AstroPaper v4 now dynamically generates the robots.txt file, giving you more control over search engine indexing and web crawling. Besides, sitemap URL will also be added inside `robot.txt` file.
|
||||
|
||||
### Add Docker-Compose File [#174](https://github.com/satnaing/astro-paper/pull/174)
|
||||
|
||||
Managing your AstroPaper environment is now easier than ever with the addition of a Docker-Compose file, simplifying deployment and configuration.
|
||||
|
||||
## Refactoring & Bug Fixes
|
||||
|
||||
### Replace Slugified Title with Unslugified Tag Name [#198](https://github.com/satnaing/astro-paper/pull/198)
|
||||
|
||||
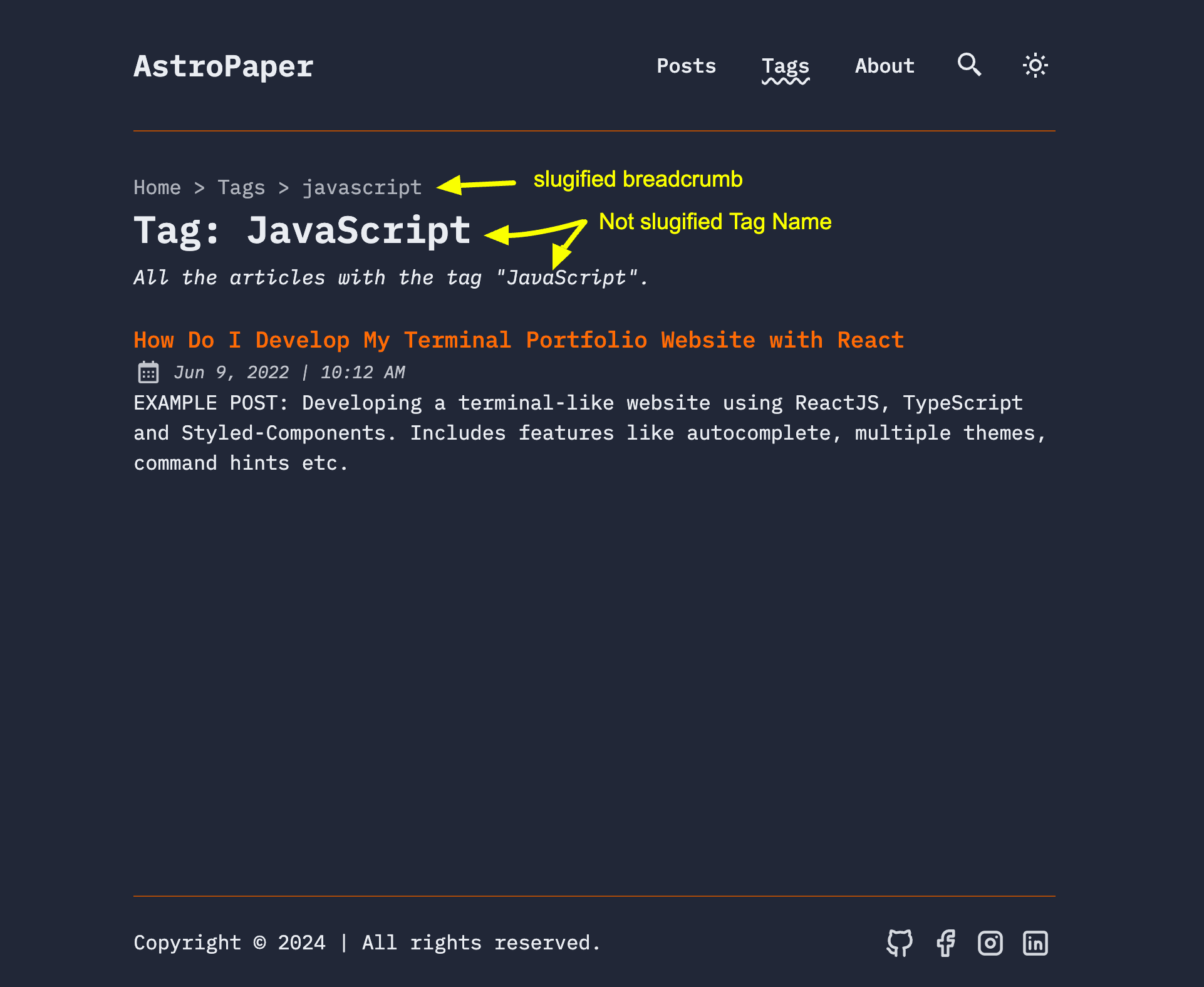
To improve clarity, user experience and SEO, titles (`Tag: some-tag`) in tag page are no longer slugified (`Tag: Some Tag`).
|
||||
|
||||

|
||||
|
||||
### Implement 100svh for Min-Height ([79d569d](https://github.com/satnaing/astro-paper/commit/79d569d053036f2113519f41b0d257523d035b76))
|
||||
|
||||
We've updated the min-height on the body to use 100svh, offering a better UX for mobile users.
|
||||
|
||||
### Update Site URL as Single Source of Truth [#143](https://github.com/satnaing/astro-paper/pull/143)
|
||||
|
||||
The site URL is now a single source of truth, streamlining configuration and avoiding inconsistencies. Read more at this [PR](https://github.com/satnaing/astro-paper/pull/143) and its related issue(s).
|
||||
|
||||
### Solve Invisible Text Code Block Issue in Light Mode [#163](https://github.com/satnaing/astro-paper/pull/163)
|
||||
|
||||
We've fixed the invisible text code block issue in light mode.
|
||||
|
||||
### Decode Unicode Tag Characters in Breadcrumb [#175](https://github.com/satnaing/astro-paper/pull/175)
|
||||
|
||||
The last part of Tag in the breadcrumb is now decoded, making non-English Unicode characters display better.
|
||||
|
||||
### Update LOCALE Config to Cover Overall Locales ([cd02b04](https://github.com/satnaing/astro-paper/commit/cd02b047d2b5e3b4a2940c0ff30568cdebcec0b8))
|
||||
|
||||
The LOCALE configuration has been updated to cover a broader range of locales, catering to a more diverse audience.
|
||||
|
||||
## Outtro
|
||||
|
||||
We believe these updates will significantly elevate your AstroPaper experience. Thank you to everyone who contributed, solved issues, and gave stars to AstroPaper. We look forward to seeing the amazing content you create with AstroPaper v4!
|
||||
|
||||
Happy Blogging!
|
||||
|
||||
[Sat Naing](https://satnaing.dev) <br/>
|
||||
Creator of AstroPaper
|
||||
@ -1,132 +0,0 @@
|
||||
---
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-09-25T15:20:35Z
|
||||
title: Customizing AstroPaper theme color schemes
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- color-schemes
|
||||
- docs
|
||||
description:
|
||||
How you can enable/disable light & dark mode; and customize color schemes
|
||||
of AstroPaper theme.
|
||||
---
|
||||
|
||||
This post will explain how you can enable/disable light & dark mode for the website. Moreover, you'll learn how you can customize color schemes of the entire website.
|
||||
|
||||
## Table of contents
|
||||
|
||||
## Enable/disable light & dark mode
|
||||
|
||||
AstroPaper theme will include light and dark mode by default. In other words, there will be two color schemes\_ one for light mode and another for dark mode. This default behavior can be disabled in SITE configuration object of the `src/config.ts` file.
|
||||
|
||||
```js
|
||||
// file: src/config.ts
|
||||
export const SITE = {
|
||||
website: "https://astro-paper.pages.dev/",
|
||||
author: "Sat Naing",
|
||||
desc: "A minimal, responsive and SEO-friendly Astro blog theme.",
|
||||
title: "AstroPaper",
|
||||
ogImage: "astropaper-og.jpg",
|
||||
lightAndDarkMode: true, // true by default
|
||||
postPerPage: 3,
|
||||
};
|
||||
```
|
||||
|
||||
To disable `light & dark mode` set `SITE.lightAndDarkMode` to `false`.
|
||||
|
||||
## Choose primary color scheme
|
||||
|
||||
By default, if we disable `SITE.lightAndDarkMode`, we will only get system's prefers-color-scheme.
|
||||
|
||||
Thus, to choose primary color scheme instead of prefers-color-scheme, we have to set color scheme in the primaryColorScheme variable inside `public/toggle-theme.js`.
|
||||
|
||||
```js
|
||||
/* file: public/toggle-theme.js */
|
||||
const primaryColorScheme = ""; // "light" | "dark"
|
||||
|
||||
// Get theme data from local storage
|
||||
const currentTheme = localStorage.getItem("theme");
|
||||
|
||||
// other codes etc...
|
||||
```
|
||||
|
||||
The **primaryColorScheme** variable can hold two values\_ `"light"`, `"dark"`. You can leave the empty string (default) if you don't want to specify the primary color scheme.
|
||||
|
||||
- `""` - system's prefers-color-scheme. (default)
|
||||
- `"light"` - use light mode as primary color scheme.
|
||||
- `"dark"` - use dark mode as primary color scheme.
|
||||
|
||||
<details><summary>Why 'primaryColorScheme' is not inside config.ts?</summary>
|
||||
|
||||
> To avoid color flickering on page reload, we have to place the toggle-switch JavaScript codes as early as possible when the page loads. It solves the problem of flickering, but as a trade-off, we cannot use ESM imports anymore.
|
||||
|
||||
[Click here](https://docs.astro.build/en/reference/directives-reference/#isinline) to know more about Astro's `is:inline` script.
|
||||
|
||||
</details>
|
||||
|
||||
## Customize color schemes
|
||||
|
||||
Both light & dark color schemes of AstroPaper theme can be customized. You can do this in `src/styles/base.css` file.
|
||||
|
||||
```css
|
||||
/* file: src/styles/base.css */
|
||||
@tailwind base;
|
||||
@tailwind components;
|
||||
@tailwind utilities;
|
||||
|
||||
@layer base {
|
||||
:root,
|
||||
html[data-theme="light"] {
|
||||
--color-fill: 251, 254, 251;
|
||||
--color-text-base: 40, 39, 40;
|
||||
--color-accent: 0, 108, 172;
|
||||
--color-card: 230, 230, 230;
|
||||
--color-card-muted: 205, 205, 205;
|
||||
--color-border: 236, 233, 233;
|
||||
}
|
||||
html[data-theme="dark"] {
|
||||
--color-fill: 47, 55, 65;
|
||||
--color-text-base: 230, 230, 230;
|
||||
--color-accent: 26, 217, 217;
|
||||
--color-card: 63, 75, 90;
|
||||
--color-card-muted: 89, 107, 129;
|
||||
--color-border: 59, 70, 85;
|
||||
}
|
||||
/* other styles */
|
||||
}
|
||||
```
|
||||
|
||||
In AstroPaper theme, `:root` and `html[data-theme="light"]` selectors are used as the light color scheme and `html[data-theme="dark"]` is used the dark color scheme. If you want to customize your custom color scheme, you have to specify your light color scheme inside `:root`,`html[data-theme="light"]` and dark color scheme inside `html[data-theme="dark"]`.
|
||||
|
||||
Colors are declared in CSS custom property (CSS Variable) notation. Color property values are written in rgb values. (Note: instead of `rgb(40, 39, 40)`, only specify `40, 39, 40`)
|
||||
|
||||
Here is the detail explanation of color properties.
|
||||
|
||||
| Color Property | Definition & Usage |
|
||||
| -------------------- | ---------------------------------------------------------- |
|
||||
| `--color-fill` | Primary color of the website. Usually the main background. |
|
||||
| `--color-text-base` | Secondary color of the website. Usually the text color. |
|
||||
| `--color-accent` | Accent color of the website. Link color, hover color etc. |
|
||||
| `--color-card` | Card, scrollbar and code background color (like `this`). |
|
||||
| `--color-card-muted` | Card and scrollbar background color for hover state etc. |
|
||||
| `--color-border` | Border color. Especially used in horizontal row (hr) |
|
||||
|
||||
Here is an example of changing the light color scheme.
|
||||
|
||||
```css
|
||||
@layer base {
|
||||
/* lobster color scheme */
|
||||
:root,
|
||||
html[data-theme="light"] {
|
||||
--color-fill: 246, 238, 225;
|
||||
--color-text-base: 1, 44, 86;
|
||||
--color-accent: 225, 74, 57;
|
||||
--color-card: 220, 152, 145;
|
||||
--color-card-muted: 233, 119, 106;
|
||||
--color-border: 220, 152, 145;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
> Check out some [predefined color schemes](https://astro-paper.pages.dev/posts/predefined-color-schemes/) AstroPaper has already crafted for you.
|
||||
@ -1,88 +0,0 @@
|
||||
---
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-12-28T04:59:04.866Z
|
||||
title: Dynamic OG image generation in AstroPaper blog posts
|
||||
slug: dynamic-og-image-generation-in-astropaper-blog-posts
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- docs
|
||||
- release
|
||||
description: New feature in AstroPaper v1.4.0, introducing dynamic OG image generation for blog posts.
|
||||
---
|
||||
|
||||
New feature in AstroPaper v1.4.0, introducing dynamic OG image generation for blog posts.
|
||||
|
||||
## Table of contents
|
||||
|
||||
## Intro
|
||||
|
||||
OG images (aka Social Images) play an important role in social media engagements. In case you don't know what OG image means, it is an image displayed whenever we share our website URL on social media such as Facebook, Discord etc.
|
||||
|
||||
> The Social Image used for Twitter is technically not called OG image. However, in this post, I'll be using the term OG image for all types of Social Images.
|
||||
|
||||
## Default/Static OG image (the old way)
|
||||
|
||||
AstroPaper already provided a way to add an OG image to a blog post. The author can specify the OG image in the frontmatter `ogImage`. Even when the author doesn't define the OG image in the frontmatter, the default OG image will be used as a fallback (in this case `public/astropaper-og.jpg`). But the problem is that the default OG image is static, which means every blog post that does not include an OG image in the frontmatter will always use the same default OG image despite each post title/content being different from others.
|
||||
|
||||
## Dynamic OG Image
|
||||
|
||||
Generating a dynamic OG image for each post allows the author to avoid specifying an OG image for every single blog post. Besides, this will prevent the fallback OG image from being identical to all blog posts.
|
||||
|
||||
In AstroPaper v1.4.0, Vercel's [Satori](https://github.com/vercel/satori) package is used for dynamic OG image generation.
|
||||
|
||||
Dynamic OG images will be generated at build time for blog posts that
|
||||
|
||||
- don't include OG image in the frontmatter
|
||||
- are not marked as draft.
|
||||
|
||||
## Anatomy of AstroPaper dynamic OG image
|
||||
|
||||
Dynamic OG image of AstroPaper includes _the blog post title_, _author name_ and _site title_. Author name and site title will be retrieved via `SITE.author` and `SITE.title` of **"src/config.ts"** file. The title is generated from the blog post frontmatter `title`.
|
||||

|
||||
|
||||
### Issue Non-Latin Characters
|
||||
|
||||
Titles with non-latin characters won't display properly out of the box. To resolve this, we have to replace `fontsConfig` inside `loadGoogleFont.ts` with your preferred font.
|
||||
|
||||
```ts
|
||||
// file: loadGoogleFont.ts
|
||||
|
||||
async function loadGoogleFonts(
|
||||
text: string
|
||||
): Promise<
|
||||
Array<{ name: string; data: ArrayBuffer; weight: number; style: string }>
|
||||
> {
|
||||
const fontsConfig = [
|
||||
{
|
||||
name: "Noto Sans JP",
|
||||
font: "Noto+Sans+JP",
|
||||
weight: 400,
|
||||
style: "normal",
|
||||
},
|
||||
{
|
||||
name: "Noto Sans JP",
|
||||
font: "Noto+Sans+JP:wght@700",
|
||||
weight: 700,
|
||||
style: "normal",
|
||||
},
|
||||
{ name: "Noto Sans", font: "Noto+Sans", weight: 400, style: "normal" },
|
||||
{
|
||||
name: "Noto Sans",
|
||||
font: "Noto+Sans:wght@700",
|
||||
weight: 700,
|
||||
style: "normal",
|
||||
},
|
||||
];
|
||||
// other codes
|
||||
}
|
||||
```
|
||||
|
||||
> Check out [this PR](https://github.com/satnaing/astro-paper/pull/318) for more info.
|
||||
|
||||
## Limitations
|
||||
|
||||
At the time of writing this, [Satori](https://github.com/vercel/satori) is fairly new and has not reached major release yet. So, there are still some limitations to this dynamic OG image feature.
|
||||
|
||||
- Besides, RTL languages are not supported yet.
|
||||
- [Using emoji](https://github.com/vercel/satori#emojis) in the title might be a little bit tricky.
|
||||
@ -1,21 +0,0 @@
|
||||
---
|
||||
title: Example Draft Post
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-06-06T04:06:31Z
|
||||
slug: example-draft-post
|
||||
featured: false
|
||||
draft: true
|
||||
tags:
|
||||
- TypeScript
|
||||
- Astro
|
||||
description:
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
|
||||
incididunt ut labore et dolore magna aliqua. Praesent elementum facilisis leo vel
|
||||
fringilla est
|
||||
---
|
||||
|
||||
Users cannot see this post because it is in draft.
|
||||
|
||||
## Motivation
|
||||
|
||||
rec 1
|
||||
@ -1,125 +0,0 @@
|
||||
---
|
||||
author: Simon Smale
|
||||
pubDatetime: 2024-01-08T18:16:00.000Z
|
||||
modDatetime:
|
||||
title: How to add a new Social Icon to AstroPaper
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- FAQ
|
||||
description: How to add a new social icon to AstroPaper
|
||||
---
|
||||
|
||||
Hot new platform? Niche corner of the internet? Or one specific to your area? This post will guide you through how to add a new social icon to the theme.
|
||||
|
||||
## Table of contents
|
||||
|
||||
## Merging back to the theme
|
||||
|
||||
The maintainer of the theme [Sat Naing](https://github.com/satnaing) has said that he intends to only
|
||||
|
||||
> keep the project supporting only a specific set of popular social icons.
|
||||
|
||||
So there is a chance that your icon will not be in the repo, but fear not, it is very easy to add your own!
|
||||
|
||||
## Getting things to match
|
||||
|
||||
The icon set used by the theme come from [Tabler](https://tabler.io/icons) and there are a quite a few brands on there.
|
||||
|
||||
## Adding your icon, by example
|
||||
|
||||
For this guide we are going to use the StackOverflow icon as our example.
|
||||
|
||||
### Find the icon
|
||||
|
||||
> In this case, we are going to use the `StackOverflow` as an example.
|
||||
|
||||
Searching on Tabler for 'StackOverflow' we get a single icon <https://tabler.io/icons/icon/brand-stackoverflow>, we are going to need the svg code, so save it for later.
|
||||
|
||||
```html
|
||||
<svg
|
||||
xmlns="http://www.w3.org/2000/svg"
|
||||
class="icon icon-tabler icon-tabler-brand-stackoverflow"
|
||||
width="24"
|
||||
height="24"
|
||||
viewBox="0 0 24 24"
|
||||
stroke-width="2"
|
||||
stroke="currentColor"
|
||||
fill="none"
|
||||
stroke-linecap="round"
|
||||
stroke-linejoin="round"
|
||||
>
|
||||
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||
<path d="M4 17v1a2 2 0 0 0 2 2h12a2 2 0 0 0 2 -2v-1" />
|
||||
<path d="M8 16h8" />
|
||||
<path d="M8.322 12.582l7.956 .836" />
|
||||
<path d="M8.787 9.168l7.826 1.664" />
|
||||
<path d="M10.096 5.764l7.608 2.472" />
|
||||
</svg>
|
||||
```
|
||||
|
||||
### Clean up
|
||||
|
||||
We need to do some tidy up on what the theme provides us.
|
||||
|
||||
1. remove all classes other than `icon-tabler`
|
||||
2. remove width & height
|
||||
3. remove the viewBox
|
||||
4. remove the stroke-width
|
||||
5. remove the stroke
|
||||
6. remove the fill
|
||||
|
||||
This should leave you with the following
|
||||
|
||||
```html
|
||||
<svg
|
||||
xmlns="http://www.w3.org/2000/svg"
|
||||
class="icon-tabler
|
||||
stroke-linecap="round" stroke-linejoin="round"
|
||||
>
|
||||
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
|
||||
<path d="M4 17v1a2 2 0 0 0 2 2h12a2 2 0 0 0 2 -2v-1" />
|
||||
<path d="M8 16h8" />
|
||||
<path d="M8.322 12.582l7.956 .836" />
|
||||
<path d="M8.787 9.168l7.826 1.664" />
|
||||
<path d="M10.096 5.764l7.608 2.472" />
|
||||
</svg>
|
||||
```
|
||||
|
||||
Now we can add the clean svg code to the `src/assets/socialIcons.ts` file in `SocialIcons`.
|
||||
|
||||
```typescript
|
||||
const socialIcons = {
|
||||
/* others */
|
||||
StackOverflow: `<svg
|
||||
xmlns="http://www.w3.org/2000/svg"
|
||||
class="icon-tabler
|
||||
stroke-linecap="round" stroke-linejoin="round"
|
||||
>
|
||||
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
|
||||
<path d="M4 17v1a2 2 0 0 0 2 2h12a2 2 0 0 0 2 -2v-1" />
|
||||
<path d="M8 16h8" />
|
||||
<path d="M8.322 12.582l7.956 .836" />
|
||||
<path d="M8.787 9.168l7.826 1.664" />
|
||||
<path d="M10.096 5.764l7.608 2.472" />
|
||||
</svg>`,
|
||||
};
|
||||
```
|
||||
|
||||
Finally we can configure it for our blog in `src/config.ts` under `SOCIALS`. Setting `active: true` to add it to the site.
|
||||
|
||||
```typescript
|
||||
export const SOCIALS: SocialObjects = [
|
||||
/* others */
|
||||
{
|
||||
name: "StackOverflow",
|
||||
href: "https://stackoverflow.com/search?q=astropaper",
|
||||
linkTitle: `See what questions there are about ${SITE.title} on StackOverflow`,
|
||||
active: true,
|
||||
},
|
||||
];
|
||||
```
|
||||
|
||||
> Ensure that `href` and `linkTitle` are updated for the corresponding link and label.
|
||||
|
||||
Full code for the above steps can be found in [this pull request](https://github.com/satnaing/astro-paper/pull/216/files)
|
||||
@ -1,344 +0,0 @@
|
||||
---
|
||||
title: How to add an estimated reading time in AstroPaper
|
||||
author: Sat Naing
|
||||
pubDatetime: 2023-07-21T10:11:06.130Z
|
||||
modDatetime: 2024-01-03T14:53:25Z
|
||||
slug: how-to-add-estimated-reading-time
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- FAQ
|
||||
description: How you can add an 'Estimated Reading time' in your blog posts of AstroPaper.
|
||||
---
|
||||
|
||||
As the [Astro docs](https://docs.astro.build/en/recipes/reading-time/) say, we can use remark plugin to add a reading time property in our frontmatter. However, for some reason, we can't add this feature by following what stated in Astro docs. Therefore, to achieve this, we have to tweak a little bit. This post will demonstrate how we can do that.
|
||||
|
||||
## Table of contents
|
||||
|
||||
## Add reading time in PostDetails
|
||||
|
||||
Step (1) Install required dependencies.
|
||||
|
||||
```bash
|
||||
npm install reading-time mdast-util-to-string
|
||||
```
|
||||
|
||||
Step (2) Create `remark-reading-time.mjs` file under `utils` directory
|
||||
|
||||
```js
|
||||
import getReadingTime from "reading-time";
|
||||
import { toString } from "mdast-util-to-string";
|
||||
|
||||
export function remarkReadingTime() {
|
||||
return function (tree, { data }) {
|
||||
const textOnPage = toString(tree);
|
||||
const readingTime = getReadingTime(textOnPage);
|
||||
// readingTime.text will give us minutes read as a friendly string,
|
||||
// i.e. "3 min read"
|
||||
data.astro.frontmatter.minutesRead = readingTime.text;
|
||||
};
|
||||
}
|
||||
```
|
||||
|
||||
Step (3) Add the plugin to `astro.config.ts`
|
||||
|
||||
```js
|
||||
import { remarkReadingTime } from "./src/utils/remark-reading-time.mjs"; // make sure your relative path is correct
|
||||
|
||||
// https://astro.build/config
|
||||
export default defineConfig({
|
||||
site: SITE.website,
|
||||
integrations: [
|
||||
// other integrations
|
||||
],
|
||||
markdown: {
|
||||
remarkPlugins: [
|
||||
remarkToc,
|
||||
remarkReadingTime, // 👈🏻 our plugin
|
||||
[
|
||||
remarkCollapse,
|
||||
{
|
||||
test: "Table of contents",
|
||||
},
|
||||
],
|
||||
],
|
||||
// other config
|
||||
},
|
||||
// other config
|
||||
});
|
||||
```
|
||||
|
||||
Step (4) Add `readingTime` to blog schema (`src/content/config.ts`)
|
||||
|
||||
```ts
|
||||
import { SITE } from "@config";
|
||||
import { defineCollection, z } from "astro:content";
|
||||
|
||||
const blog = defineCollection({
|
||||
type: "content",
|
||||
schema: ({ image }) =>
|
||||
z.object({
|
||||
// others...
|
||||
canonicalURL: z.string().optional(),
|
||||
readingTime: z.string().optional(), // 👈🏻 readingTime frontmatter
|
||||
}),
|
||||
});
|
||||
|
||||
export const collections = { blog };
|
||||
```
|
||||
|
||||
Step (5) Create a new file called `getPostsWithRT.ts` under `src/utils` directory.
|
||||
|
||||
```ts
|
||||
import type { CollectionEntry } from "astro:content";
|
||||
import { slugifyStr } from "./slugify";
|
||||
|
||||
interface Frontmatter {
|
||||
frontmatter: {
|
||||
title: string;
|
||||
minutesRead: string;
|
||||
};
|
||||
}
|
||||
|
||||
export const getReadingTime = async () => {
|
||||
// Get all posts using glob. This is to get the updated frontmatter
|
||||
const globPosts = import.meta.glob<Frontmatter>("../content/blog/*.md");
|
||||
|
||||
// Then, set those frontmatter value in a JS Map with key value pair
|
||||
const mapFrontmatter = new Map();
|
||||
const globPostsValues = Object.values(globPosts);
|
||||
await Promise.all(
|
||||
globPostsValues.map(async globPost => {
|
||||
const { frontmatter } = await globPost();
|
||||
mapFrontmatter.set(
|
||||
slugifyStr(frontmatter.title),
|
||||
frontmatter.minutesRead
|
||||
);
|
||||
})
|
||||
);
|
||||
|
||||
return mapFrontmatter;
|
||||
};
|
||||
|
||||
const getPostsWithRT = async (posts: CollectionEntry<"blog">[]) => {
|
||||
const mapFrontmatter = await getReadingTime();
|
||||
return posts.map(post => {
|
||||
post.data.readingTime = mapFrontmatter.get(slugifyStr(post.data.title));
|
||||
return post;
|
||||
});
|
||||
};
|
||||
|
||||
export default getPostsWithRT;
|
||||
```
|
||||
|
||||
Step (6) Refactor `getStaticPaths` of `/src/pages/posts/[slug]/index.astro` as the following
|
||||
|
||||
```ts
|
||||
---
|
||||
// other imports
|
||||
import getPostsWithRT from "@utils/getPostsWithRT";
|
||||
|
||||
export interface Props {
|
||||
post: CollectionEntry<"blog">;
|
||||
}
|
||||
|
||||
export async function getStaticPaths() {
|
||||
const posts = await getCollection("blog", ({ data }) => !data.draft);
|
||||
|
||||
const postsWithRT = await getPostsWithRT(posts); // replace reading time logic with this func
|
||||
|
||||
const postResult = postsWithRT.map(post => ({ // make sure to replace posts with postsWithRT
|
||||
params: { slug: post.slug },
|
||||
props: { post },
|
||||
}));
|
||||
|
||||
// other codes
|
||||
```
|
||||
|
||||
Step (7) Refactor `PostDetails.astro` like this. Now you can access and display `readingTime` in `PostDetails.astro`
|
||||
|
||||
```ts
|
||||
---
|
||||
// imports
|
||||
|
||||
export interface Props {
|
||||
post: CollectionEntry<"blog">;
|
||||
}
|
||||
|
||||
const { post } = Astro.props;
|
||||
|
||||
const {
|
||||
title,
|
||||
author,
|
||||
description,
|
||||
ogImage,
|
||||
readingTime, // we can now directly access readingTime from frontmatter
|
||||
pubDatetime,
|
||||
modDatetime,
|
||||
tags } = post.data;
|
||||
|
||||
// other codes
|
||||
---
|
||||
```
|
||||
|
||||
## Access reading time outside of PostDetails (optional)
|
||||
|
||||
By following the previous steps, you can now access `readingTime` frontmatter property in you post details page. Sometimes, this is exactly what you want. If so, you can skip to the next section. However, if you want to display "estimated reading time" in index, posts, and technically everywhere, you need to do the following extra steps.
|
||||
|
||||
Step (1) Update `utils/getSortedPosts.ts` as the following
|
||||
|
||||
```ts
|
||||
import type { CollectionEntry } from "astro:content";
|
||||
import getPostsWithRT from "./getPostsWithRT";
|
||||
|
||||
const getSortedPosts = async (posts: CollectionEntry<"blog">[]) => {
|
||||
// make sure that this func is async
|
||||
const postsWithRT = await getPostsWithRT(posts); // add reading time
|
||||
return postsWithRT
|
||||
.filter(({ data }) => !data.draft)
|
||||
.sort(
|
||||
(a, b) =>
|
||||
Math.floor(
|
||||
new Date(b.data.modDatetime ?? b.data.pubDatetime).getTime() / 1000
|
||||
) -
|
||||
Math.floor(
|
||||
new Date(a.data.modDatetime ?? a.data.pubDatetime).getTime() / 1000
|
||||
)
|
||||
);
|
||||
};
|
||||
|
||||
export default getSortedPosts;
|
||||
```
|
||||
|
||||
Step (2) Make sure to refactor every file which uses `getSortedPosts` function. You can simply add `await` keyword in front of `getSortedPosts` function.
|
||||
|
||||
Files that use `getSortedPosts` function are as follow
|
||||
|
||||
- src/pages/index.astro
|
||||
- src/pages/search.astro
|
||||
- src/pages/rss.xml.ts
|
||||
- src/pages/posts/index.astro
|
||||
- src/pages/posts/[slug]/index.astro
|
||||
- src/utils/getPostsByTag.ts
|
||||
|
||||
All you have to do is like this
|
||||
|
||||
```ts
|
||||
const sortedPosts = getSortedPosts(posts); // old code ❌
|
||||
const sortedPosts = await getSortedPosts(posts); // new code ✅
|
||||
```
|
||||
|
||||
Now, `getPostsByTag` function becomes an async function. Therefore, we needs to `await` the `getPostsByTag` function too.
|
||||
|
||||
- src/pages/tags/[tag]/[page].astro
|
||||
- src/pages/tags/[tag]/index.astro
|
||||
|
||||
```ts
|
||||
const postsByTag = getPostsByTag(posts, tag); // old code ❌
|
||||
const postsByTag = await getPostsByTag(posts, tag); // new code ✅
|
||||
```
|
||||
|
||||
Moreover, update the `getStaticPaths` of `src/pages/tags/[tag]/[page].astro` like this:
|
||||
|
||||
```ts
|
||||
export async function getStaticPaths() {
|
||||
const posts = await getCollection("blog");
|
||||
|
||||
const tags = getUniqueTags(posts);
|
||||
|
||||
// Make sure to await the promises
|
||||
const paths = await Promise.all(
|
||||
tags.map(async ({ tag, tagName }) => {
|
||||
const tagPosts = await getPostsByTag(posts, tag);
|
||||
const totalPages = getPageNumbers(tagPosts.length);
|
||||
|
||||
return totalPages.map(page => ({
|
||||
params: { tag, page: String(page) },
|
||||
props: { tag, tagName },
|
||||
}));
|
||||
})
|
||||
);
|
||||
|
||||
return paths.flat(); // Flatten the array of arrays
|
||||
}
|
||||
```
|
||||
|
||||
Now you can access `readingTime` in other places besides `PostDetails`
|
||||
|
||||
## Displaying reading time (optional)
|
||||
|
||||
Since you can now access `readingTime` in your post details (or everywhere if you do the above section), it's up to you to display `readingTime` wherever you want.
|
||||
|
||||
But in this section, I'm gonna show you how I would display `readingTime` in my components. This is optional. You can ignore this section if you want.
|
||||
|
||||
Step (1) Update `Datetime` component to display `readingTime`
|
||||
|
||||
```tsx
|
||||
import { LOCALE } from "@config";
|
||||
|
||||
export interface Props {
|
||||
datetime: string | Date;
|
||||
size?: "sm" | "lg";
|
||||
className?: string;
|
||||
readingTime?: string; // new type
|
||||
}
|
||||
|
||||
export default function Datetime({
|
||||
datetime,
|
||||
size = "sm",
|
||||
className,
|
||||
readingTime, // new prop
|
||||
}: Props) {
|
||||
return (
|
||||
// other codes
|
||||
<span className={`italic ${size === "sm" ? "text-sm" : "text-base"}`}>
|
||||
<FormattedDatetime pubDatetime={pubDatetime} modDatetime={modDatetime} />
|
||||
<span> ({readingTime})</span> {/* display reading time */}
|
||||
</span>
|
||||
// other codes
|
||||
);
|
||||
}
|
||||
```
|
||||
|
||||
Step (2) Then, pass `readingTime` props from its parent component.
|
||||
|
||||
file: Card.tsx
|
||||
|
||||
```ts
|
||||
export default function Card({ href, frontmatter, secHeading = true }: Props) {
|
||||
const { title, pubDatetime, modDatetime description, readingTime } = frontmatter;
|
||||
return (
|
||||
...
|
||||
<Datetime
|
||||
pubDatetime={pubDatetime}
|
||||
modDatetime={modDatetime}
|
||||
readingTime={readingTime}
|
||||
/>
|
||||
...
|
||||
);
|
||||
}
|
||||
```
|
||||
|
||||
file: PostDetails.tsx
|
||||
|
||||
```jsx
|
||||
// Other Codes
|
||||
<main id="main-content">
|
||||
<h1 class="post-title">{title}</h1>
|
||||
<Datetime
|
||||
pubDatetime={pubDatetime}
|
||||
modDatetime={modDatetime}
|
||||
size="lg"
|
||||
className="my-2"
|
||||
readingTime={readingTime}
|
||||
/>
|
||||
{/* Other Codes */}
|
||||
</main>
|
||||
// Other Codes
|
||||
```
|
||||
|
||||
## Conclusion
|
||||
|
||||
By following the provided steps and tweaks, you can now incorporate this useful feature into your content. I hope this post helps you adding `readingTime` in your blog. AstroPaper might include reading time by default in future releases. 🤷🏻♂️
|
||||
|
||||
Kyay Zuu for Reading 🙏🏻
|
||||
@ -1,117 +0,0 @@
|
||||
---
|
||||
author: Alberto Perdomo
|
||||
pubDatetime: 2024-09-08T20:58:52.737Z
|
||||
title: Adding LaTeX Equations in AstroPaper blog posts
|
||||
featured: false
|
||||
tags:
|
||||
- rendering
|
||||
- docs
|
||||
description: How to use LaTeX equations in your Markdown files for AstroPaper.
|
||||
---
|
||||
|
||||
This document demonstrates how to use LaTeX equations in your Markdown files for AstroPaper. LaTeX is a powerful typesetting system often used for mathematical and scientific documents.
|
||||
|
||||
## Table of contents
|
||||
|
||||
## Instructions
|
||||
|
||||
In this section, you will find instructions on how to add support for LaTeX in your Markdown files for AstroPaper.
|
||||
|
||||
1. Install the necessary remark and rehype plugins by running `npm install rehype-katex remark-math katex`.
|
||||
|
||||
2. Update the Astro configuration (`astro.config.ts`) to use the these plugins:
|
||||
|
||||
```ts
|
||||
// other imports
|
||||
import remarkMath from "remark-math";
|
||||
import rehypeKatex from "rehype-katex";
|
||||
|
||||
export default defineConfig({
|
||||
// other configs
|
||||
markdown: {
|
||||
remarkPlugins: [
|
||||
remarkMath,
|
||||
remarkToc,
|
||||
[
|
||||
remarkCollapse,
|
||||
{
|
||||
test: "Table of contents",
|
||||
},
|
||||
],
|
||||
],
|
||||
rehypePlugins: [rehypeKatex],
|
||||
// other markdown configs
|
||||
},
|
||||
// other configs
|
||||
});
|
||||
```
|
||||
|
||||
3. Import KaTeX CSS in the main layout file `src/layouts/Layout.astro`
|
||||
|
||||
```astro
|
||||
---
|
||||
import { LOCALE, SITE } from "@config";
|
||||
|
||||
// astro code
|
||||
---
|
||||
|
||||
<!doctype html>
|
||||
<!-- others... -->
|
||||
<script is:inline src="/toggle-theme.js"></script>
|
||||
<link
|
||||
rel="stylesheet"
|
||||
href="https://cdn.jsdelivr.net/npm/katex@0.15.2/dist/katex.min.css"
|
||||
/>
|
||||
|
||||
<body>
|
||||
<slot />
|
||||
</body>
|
||||
```
|
||||
|
||||
And _voilà_, this setup allows you to write LaTeX equations in your Markdown files, which will be rendered properly when the site is built. Once you do it, the rest of the document will appear rendered correctly.
|
||||
|
||||
## Inline Equations
|
||||
|
||||
Inline equations are written between single dollar signs `$...$`. Here are some examples:
|
||||
|
||||
1. The famous mass-energy equivalence formula: `$E = mc^2$`
|
||||
2. The quadratic formula: `$x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a}$`
|
||||
3. Euler's identity: `$e^{i\pi} + 1 = 0$`
|
||||
|
||||
## Block Equations
|
||||
|
||||
For more complex equations or when you want the equation to be displayed on its own line, use double dollar signs `$$...$$`:
|
||||
|
||||
The Gaussian integral:
|
||||
|
||||
```bash
|
||||
$$ \int_{-\infty}^{\infty} e^{-x^2} dx = \sqrt{\pi} $$
|
||||
```
|
||||
|
||||
The definition of the Riemann zeta function:
|
||||
|
||||
```bash
|
||||
$$ \zeta(s) = \sum_{n=1}^{\infty} \frac{1}{n^s} $$
|
||||
```
|
||||
|
||||
Maxwell's equations in differential form:
|
||||
|
||||
```bash
|
||||
$$
|
||||
\begin{aligned}
|
||||
\nabla \cdot \mathbf{E} &= \frac{\rho}{\varepsilon_0} \\
|
||||
\nabla \cdot \mathbf{B} &= 0 \\
|
||||
\nabla \times \mathbf{E} &= -\frac{\partial \mathbf{B}}{\partial t} \\
|
||||
\nabla \times \mathbf{B} &= \mu_0\left(\mathbf{J} + \varepsilon_0 \frac{\partial \mathbf{E}}{\partial t}\right)
|
||||
\end{aligned}
|
||||
$$
|
||||
```
|
||||
|
||||
## Using Mathematical Symbols
|
||||
|
||||
LaTeX provides a wide range of mathematical symbols:
|
||||
|
||||
- Greek letters: `$\alpha$`, `$\beta$`, `$\gamma$`, `$\delta$`, `$\epsilon$`, `$\pi$`
|
||||
- Operators: `$\sum$`, `$\prod$`, `$\int$`, `$\partial$`, `$\nabla$`
|
||||
- Relations: `$\leq$`, `$\geq$`, `$\approx$`, `$\sim$`, `$\propto$`
|
||||
- Logical symbols: `$\forall$`, `$\exists$`, `$\neg$`, `$\wedge$`, `$\vee$`
|
||||
@ -1,161 +0,0 @@
|
||||
---
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-09-23T04:58:53Z
|
||||
modDatetime: 2024-01-15T13:05:56.066Z
|
||||
title: How to configure AstroPaper theme
|
||||
slug: how-to-configure-astropaper-theme
|
||||
featured: true
|
||||
draft: false
|
||||
tags:
|
||||
- configuration
|
||||
- docs
|
||||
description: How you can make AstroPaper theme absolutely yours.
|
||||
---
|
||||
|
||||
AstroPaper is a highly customizable Astro blog theme. With AstroPaper, you can customize everything according to your personal taste. This article will explain how you can make some customizations easily in the config file.
|
||||
|
||||
## Table of contents
|
||||
|
||||
## Configuring SITE
|
||||
|
||||
The important configurations lies in `src/config.ts` file. Within that file, you'll see the `SITE` object where you can specify your website's main configurations.
|
||||
|
||||
During development, it's okay to leave `SITE.website` empty. But in production mode, you should specify your deployed url in `SITE.website` option since this will be used for canonical URL, social card URL etc.. which are important for SEO.
|
||||
|
||||
```js
|
||||
// file: src/config.ts
|
||||
export const SITE = {
|
||||
website: "https://astro-paper.pages.dev/",
|
||||
author: "Sat Naing",
|
||||
desc: "A minimal, responsive and SEO-friendly Astro blog theme.",
|
||||
title: "AstroPaper",
|
||||
ogImage: "astropaper-og.jpg",
|
||||
lightAndDarkMode: true,
|
||||
postPerPage: 3,
|
||||
scheduledPostMargin: 15 * 60 * 1000, // 15 minutes
|
||||
};
|
||||
```
|
||||
|
||||
Here are SITE configuration options
|
||||
|
||||
| Options | Description |
|
||||
| --------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
||||
| `website` | Your deployed website url |
|
||||
| `author` | Your name |
|
||||
| `desc` | Your site description. Useful for SEO and social media sharing. |
|
||||
| `title` | Your site name |
|
||||
| `ogImage` | Your default OG image for the site. Useful for social media sharing. OG images can be an external image url or they can be placed under `/public` directory. |
|
||||
| `lightAndDarkMode` | Enable or disable `light & dark mode` for the website. If disabled, primary color scheme will be used. This option is enabled by default. |
|
||||
| `postPerIndex` | The number of posts to be displayed at the home page under `Recent` section. |
|
||||
| `postPerPage` | You can specify how many posts will be displayed in each posts page. (eg: if you set SITE.postPerPage to 3, each page will only show 3 posts per page) |
|
||||
| `scheduledPostMargin` | In Production mode, posts with a future `pubDatetime` will not be visible. However, if a post's `pubDatetime` is within the next 15 minutes, it will be visible. You can set `scheduledPostMargin` if you don't like the default 15 minutes margin. |
|
||||
|
||||
## Configuring locale
|
||||
|
||||
You can configure the default locale used for the build (e.g., date format in the post page), and for the rendering in browsers (e.g., date format in the search page)
|
||||
|
||||
```js
|
||||
// file: src/config.ts
|
||||
export const LOCALE = {
|
||||
lang: "en", // html lang code. Set this empty and default will be "en"
|
||||
langTag: ["en-EN"], // BCP 47 Language Tags. Set this empty [] to use the environment default
|
||||
} as const;
|
||||
```
|
||||
|
||||
`LOCALE.lang` will be used as HTML ISO Language code in `<html lang="en">`. If you don't specify this, default fallback will be set to `en`.
|
||||
`LOCALE.langTag` is used as [datetime locale](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleDateString#locales). For this, you can specify an array of locales for fallback languages. Leave `LOCALE.langTag` empty `[]` to use the environment default at _build-_ and _run-time_.
|
||||
|
||||
## Configuring logo or title
|
||||
|
||||
You can specify site's title or logo image in `src/config.ts` file.
|
||||
|
||||

|
||||
|
||||
```js
|
||||
// file: src/config.ts
|
||||
export const LOGO_IMAGE = {
|
||||
enable: false,
|
||||
svg: true,
|
||||
width: 216,
|
||||
height: 46,
|
||||
};
|
||||
```
|
||||
|
||||
If you specify `LOGO_IMAGE.enable` => `false`, AstroPaper will automatically convert `SITE.title` to the main site text logo.
|
||||
|
||||
If you specify `LOGO_IMAGE.enable` => `true`, AstroPaper will use the logo image as the site's main logo.
|
||||
|
||||
You have to specify `logo.png` or `logo.svg` under `/public/assets` directory. Currently, only svg and png image file formats are supported. (**_Important!_** _logo name has to be logo.png or logo.svg)_
|
||||
|
||||
If your logo image is png file format, you have to set `LOGO_IMAGE.svg` => `false`.
|
||||
|
||||
It is recommended that you specify width and height of your logo image. You can do that by setting `LOGO_IMAGE.width` _and_ `LOGO_IMAGE.height`
|
||||
|
||||
## Configuring social links
|
||||
|
||||
You can configure your own social links along with its icons.
|
||||
|
||||

|
||||
|
||||
Currently 20 social icons are supported. (Github, LinkedIn, Facebook etc.)
|
||||
|
||||
You can specify and enable certain social links in hero section and footer. To do this, go to `/src/config.ts` and then you'll find `SOCIALS` array of object.
|
||||
|
||||
```js
|
||||
// file: src/config.ts
|
||||
export const SOCIALS: SocialObjects = [
|
||||
{
|
||||
name: "Github",
|
||||
href: "https://github.com/satnaing/astro-paper",
|
||||
linkTitle: ` ${SITE.title} on Github`,
|
||||
active: true,
|
||||
},
|
||||
{
|
||||
name: "Facebook",
|
||||
href: "https://github.com/satnaing/astro-paper",
|
||||
linkTitle: `${SITE.title} on Facebook`,
|
||||
active: true,
|
||||
},
|
||||
{
|
||||
name: "Instagram",
|
||||
href: "https://github.com/satnaing/astro-paper",
|
||||
linkTitle: `${SITE.title} on Instagram`,
|
||||
active: true,
|
||||
},
|
||||
...
|
||||
]
|
||||
```
|
||||
|
||||
You have to set specific social link to `active: true` in order to appear your social links in hero and footer section. Then, you also have to specify your social link in `href` property.
|
||||
|
||||
For instance, if I want to make my Github appear, I'll make it like this.
|
||||
|
||||
```js
|
||||
export const SOCIALS: SocialObjects = [
|
||||
{
|
||||
name: "Github",
|
||||
href: "https://github.com/satnaing", // update account link
|
||||
linkTitle: `${SITE.title} on Github`, // this text will appear on hover and VoiceOver
|
||||
active: true, // makre sure to set active to true
|
||||
}
|
||||
...
|
||||
]
|
||||
```
|
||||
|
||||
Another thing to note is that you can specify the `linkTitle` in the object. This text will display when hovering on the social icon link. Besides, this will improve accessibility and SEO. AstroPaper provides default link title values; but you can replace them with your own texts.
|
||||
|
||||
For example,
|
||||
|
||||
```js
|
||||
linkTitle: `${SITE.title} on Twitter`,
|
||||
```
|
||||
|
||||
to
|
||||
|
||||
```js
|
||||
linkTitle: `Follow ${SITE.title} on Twitter`;
|
||||
```
|
||||
|
||||
## Conclusion
|
||||
|
||||
This is the brief specification of how you can customize this theme. You can customize more if you know some coding. For customizing styles, please read [this article](https://astro-paper.pages.dev/posts/customizing-astropaper-theme-color-schemes/). Thanks for reading.✌🏻
|
||||
@ -1,126 +0,0 @@
|
||||
---
|
||||
title: How to connect AstroPaper blog with Forestry CMS
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-09-21T05:17:19Z
|
||||
slug: how-to-connect-astro-paper-blog-with-forestry-cms
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- docs
|
||||
- forestry-cms
|
||||
- astro-paper
|
||||
ogImage: https://res.cloudinary.com/noezectz/v1663745737/astro-paper/astropaper-x-forestry-og_kqfwp0.png
|
||||
description:
|
||||
Step by step process of connecting Astro-Paper blog theme with Forestry
|
||||
Headless CMS.
|
||||
---
|
||||
|
||||
> Important!!! Forestry is going to be discontinued on April 22nd, 2023. You can [read their announcement](https://forestry.io/blog/forestry.io-end-of-life/) for more info.
|
||||
|
||||
In this article, I will explain step by step process of connecting AstroPaper theme with the Forestry headless CMS. So, let's get started 🎉
|
||||
|
||||
## Table of contents
|
||||
|
||||
## What is Forestry?
|
||||
|
||||
[Forestry](https://forestry.io/ "Forestry Website") is a git-based headless CMS and we can manage our markdown contents easily by using that. Although it is not an open-sourced CMS, it has a good free plan by which we can import up to 3 sites (3 repositories). In this article, I'll demonstrate how we can use Forestry as git-based CMS of our AstroPaper blog theme.
|
||||
|
||||
## Login / Register an account at Forestry.io
|
||||
|
||||
First of all, you have to create an account at [Forestry website](https://app.forestry.io/login "Forestry Login Page"). I usually sign up with my Github account.
|
||||
|
||||

|
||||
|
||||
## Import AstroPaper site (repository)
|
||||
|
||||
This part is importing the repository to Forestry and a little bit of set up process.
|
||||
|
||||
### Add Site
|
||||
|
||||
After logging in/signing up an account, import your AstroPaper site by clicking "Add Site" button.
|
||||
|
||||

|
||||
|
||||
### Select SSG
|
||||
|
||||
In this case, just choose "Others"
|
||||
|
||||

|
||||
|
||||
### Select Git Provider
|
||||
|
||||
My git provider is Github and I assume yours is the same. So, choose "Github".
|
||||
|
||||

|
||||
|
||||
After this, the process of importing site (repo) is done.
|
||||
|
||||
## Set up Sidebar
|
||||
|
||||
The next phase after importing site is setting up sidebar menu. You can add many sidebar menu as you want. However, I'll only add one sidebar menu in this case.
|
||||
|
||||
Navigate to "Finish setup process" > "Set up sidebar" and click "Configure sitebar"
|
||||
|
||||

|
||||
|
||||
Then, click "Add Section" button.
|
||||
|
||||

|
||||
|
||||
After that, choose DIRECTORY for the Section Type.
|
||||
|
||||

|
||||
|
||||
Then, configure the directory section. You can follow along with my setup.
|
||||
|
||||

|
||||
|
||||
After this step, you should see a sidebar menu "Blog Posts" and some blog posts.
|
||||
|
||||
## Set up Media Import
|
||||
|
||||
In Forestry CMS, you can set up different options for media (aka assets) such as Cloudinary, git commit media etc. I usually store my assets in [Cloudinary](https://cloudinary.com/). To set up media import, go to Settings > Media. Then select your image storage provider. (I chose Cloudinary).
|
||||
|
||||

|
||||
|
||||
You can see details of Forestry Cloudinary setup at [Forestry documentation](https://forestry.io/docs/media/cloudinary/).
|
||||
|
||||
## Set up Front matter template
|
||||
|
||||
After setting everything up, you can set up front matter template for your future blog post. To set up front matter template, navigate to "Front matter" menu on the sidebar.
|
||||
|
||||
Then, click "Add Template" button at the top right corner.
|
||||
|
||||

|
||||
|
||||
Select new template based on existing document.
|
||||
|
||||

|
||||
|
||||
Then, add template name and choose one of my document page as template.
|
||||
|
||||
As the final setup, make some adjustment in the front matter field settings.
|
||||
|
||||

|
||||
|
||||
Here are some adjustments you have to make.
|
||||
|
||||
**_title_**
|
||||
|
||||
- Validation => REQUIRED => true
|
||||
|
||||
**_author_**
|
||||
|
||||
- Default => your name
|
||||
|
||||
**_datetime_**
|
||||
|
||||
- Default => USE "NOW" AS DEFAULT
|
||||
|
||||
**_description_**
|
||||
|
||||
- Validation => REQUIRED => true
|
||||
|
||||
## Conclusion
|
||||
|
||||
You can now post your articles and write whatever you want.
|
||||
@ -1,202 +0,0 @@
|
||||
---
|
||||
author: FjellOverflow
|
||||
pubDatetime: 2024-07-25T11:11:53Z
|
||||
title: How to integrate Giscus comments into AstroPaper
|
||||
slug: how-to-integrate-giscus-comments
|
||||
featured: true
|
||||
draft: false
|
||||
tags:
|
||||
- astro
|
||||
- blog
|
||||
- docs
|
||||
description: Comment function on a static blog hosted on GitHub Pages with Giscus.
|
||||
---
|
||||
|
||||
Hosting a thin static blog on a platform like [GitHub Pages](https://docs.github.com/en/pages/getting-started-with-github-pages/creating-a-github-pages-site) has numerous advantages, but also takes away some interactivity. Fortunately, [Giscus](https://giscus.app/) exists and offers a way to embed user comments on static sites.
|
||||
|
||||
## Table of contents
|
||||
|
||||
## How _Giscus_ works
|
||||
|
||||
[Giscus uses the GitHub API](https://github.com/giscus/giscus?tab=readme-ov-file#how-it-works) to read and store comments made by _GitHub_ users in the `Discussions` associated with a repository.
|
||||
|
||||
Embed the _Giscus_ client-side script bundle on your site, configure it with the correct repository URL, and users can view and write comments (when logged into _GitHub_).
|
||||
|
||||
The approach is serverless, as the comments are stored on _GitHub_ and dynamically loaded from there on client side, hence perfect for a static blog, like _AstroPaper_.
|
||||
|
||||
## Setting up _Giscus_
|
||||
|
||||
_Giscus_ can be set up easily on [giscus.app](https://giscus.app/), but I will outline the process shortly still.
|
||||
|
||||
### Prequisites
|
||||
|
||||
Prequisites to get _Giscus_ working are
|
||||
|
||||
- the repository is [public](https://docs.github.com/en/repositories/managing-your-repositorys-settings-and-features/managing-repository-settings/setting-repository-visibility#making-a-repository-public)
|
||||
- the [Giscus app](https://github.com/apps/giscus) is installed
|
||||
- the [Discussions](https://docs.github.com/en/github/administering-a-repository/managing-repository-settings/enabling-or-disabling-github-discussions-for-a-repository) feature is turned on for your repository
|
||||
|
||||
If any of these conditions cannot be fulfilled for any reason, unfortunately, _Giscus_ cannot be integrated.
|
||||
|
||||
### Configuring _Giscus_
|
||||
|
||||
Next, configuring _Giscus_ is necessary. In most cases, the preselected defaults are suitable, and you should only modify them if you have a specific reason and know what you are doing. Don't worry too much about making the wrong choices; you can always adjust the configuration later on.
|
||||
|
||||
However you need to
|
||||
|
||||
- select the right language for the UI
|
||||
- specify the _GitHub_ repository you want to connect, typically the repository containing your statically hosted _AstroPaper_ blog on _GitHub Pages_
|
||||
- create and set an `Announcement` type discussion on _GitHub_ if you want to ensure nobody can create random comments directly on _GitHub_
|
||||
- define the color scheme
|
||||
|
||||
After configuring the settings, _Giscus_ provides you with a generated `<script>` tag, which you will need in the next steps.
|
||||
|
||||
## Simple script tag
|
||||
|
||||
You should now have a script tag that looks like this:
|
||||
|
||||
```html
|
||||
<script
|
||||
src="https://giscus.app/client.js"
|
||||
data-repo="[ENTER REPO HERE]"
|
||||
data-repo-id="[ENTER REPO ID HERE]"
|
||||
data-category="[ENTER CATEGORY NAME HERE]"
|
||||
data-category-id="[ENTER CATEGORY ID HERE]"
|
||||
data-mapping="pathname"
|
||||
data-strict="0"
|
||||
data-reactions-enabled="1"
|
||||
data-emit-metadata="0"
|
||||
data-input-position="bottom"
|
||||
data-theme="preferred_color_scheme"
|
||||
data-lang="en"
|
||||
crossorigin="anonymous"
|
||||
async
|
||||
></script>
|
||||
```
|
||||
|
||||
Simply add that to the source code of the site. Most likely, if you're using _AstroPaper_ and want to enable comments on posts, navigate to `src/layouts/PostDetails.astro` and paste it into the desired location where you want the comments to appear, perhaps underneath the `Share this post on:` buttons.
|
||||
|
||||
```diff
|
||||
<ShareLinks />
|
||||
</div>
|
||||
|
||||
+ <script src="https://giscus.app/client.js"
|
||||
+ data-repo="[ENTER REPO HERE]"
|
||||
+ data-repo-id="[ENTER REPO ID HERE]"
|
||||
+ data-category="[ENTER CATEGORY NAME HERE]"
|
||||
+ data-category-id="[ENTER CATEGORY ID HERE]"
|
||||
+ ...
|
||||
+ </script>
|
||||
|
||||
</main>
|
||||
<Footer />
|
||||
</Layout>
|
||||
```
|
||||
|
||||
And it's done! You have successfully integrated comments in _AstroPaper_!
|
||||
|
||||
## React component with light/dark theme
|
||||
|
||||
The embedded script tag in the layout is quite static, with the _Giscus_ configuration, including `theme`, hardcoded into the layout. Given that _AstroPaper_ features a light/dark theme toggle, it would be nice for the comments to seamlessly transition between light and dark themes along with the rest of the site. To achieve this, a more sophisticated approach to embedding _Giscus_ is required.
|
||||
|
||||
Firstly, we are going to install the [React component](https://www.npmjs.com/package/@giscus/react) for _Giscus_:
|
||||
|
||||
```bash
|
||||
npm i @giscus/react
|
||||
```
|
||||
|
||||
Then we create a new `Comments.tsx` React component in `src/components`:
|
||||
|
||||
```tsx
|
||||
import Giscus, { type Theme } from "@giscus/react";
|
||||
import { GISCUS } from "@config";
|
||||
import { useEffect, useState } from "react";
|
||||
|
||||
interface CommentsProps {
|
||||
lightTheme?: Theme;
|
||||
darkTheme?: Theme;
|
||||
}
|
||||
|
||||
export default function Comments({
|
||||
lightTheme = "light",
|
||||
darkTheme = "dark",
|
||||
}: CommentsProps) {
|
||||
const [theme, setTheme] = useState(() => {
|
||||
const currentTheme = localStorage.getItem("theme");
|
||||
const browserTheme = window.matchMedia("(prefers-color-scheme: dark)")
|
||||
.matches
|
||||
? "dark"
|
||||
: "light";
|
||||
|
||||
return currentTheme || browserTheme;
|
||||
});
|
||||
|
||||
useEffect(() => {
|
||||
const mediaQuery = window.matchMedia("(prefers-color-scheme: dark)");
|
||||
const handleChange = ({ matches }: MediaQueryListEvent) => {
|
||||
setTheme(matches ? "dark" : "light");
|
||||
};
|
||||
|
||||
mediaQuery.addEventListener("change", handleChange);
|
||||
|
||||
return () => mediaQuery.removeEventListener("change", handleChange);
|
||||
}, []);
|
||||
|
||||
useEffect(() => {
|
||||
const themeButton = document.querySelector("#theme-btn");
|
||||
const handleClick = () => {
|
||||
setTheme(prevTheme => (prevTheme === "dark" ? "light" : "dark"));
|
||||
};
|
||||
|
||||
themeButton?.addEventListener("click", handleClick);
|
||||
|
||||
return () => themeButton?.removeEventListener("click", handleClick);
|
||||
}, []);
|
||||
|
||||
return (
|
||||
<div className="mt-8">
|
||||
<Giscus theme={theme === "light" ? lightTheme : darkTheme} {...GISCUS} />
|
||||
</div>
|
||||
);
|
||||
}
|
||||
```
|
||||
|
||||
This _React_ component not only wraps the native _Giscus_ component, but also introduces additional props, namely `lightTheme` and `darkTheme`. Leveraging two event listeners, the _Giscus_ comments will align with the site's theme, dynamically switching between dark and light themes whenever the site or browser theme is changed.
|
||||
|
||||
We also need to define the `GISCUS` config, for which the optimal location is in `src/config.ts`:
|
||||
|
||||
```ts
|
||||
import type { GiscusProps } from "@giscus/react";
|
||||
|
||||
...
|
||||
|
||||
export const GISCUS: GiscusProps = {
|
||||
repo: "[ENTER REPO HERE]",
|
||||
repoId: "[ENTER REPO ID HERE]",
|
||||
category: "[ENTER CATEGORY NAME HERE]",
|
||||
categoryId: "[ENTER CATEGORY ID HERE]",
|
||||
mapping: "pathname",
|
||||
reactionsEnabled: "0",
|
||||
emitMetadata: "0",
|
||||
inputPosition: "bottom",
|
||||
lang: "en",
|
||||
loading: "lazy",
|
||||
};
|
||||
```
|
||||
|
||||
Note that specifying a `theme` here will override the `lightTheme` and `darkTheme` props, resulting in a static theme setting, similar to the previous approach of embedding _Giscus_ with the `<script>` tag.
|
||||
|
||||
To complete the process, add the new Comments component to `src/layouts/PostDetails.astro` (replacing the `script` tag from the previous step).
|
||||
|
||||
```diff
|
||||
<ShareLinks />
|
||||
</div>
|
||||
|
||||
+ <Comments client:only />
|
||||
|
||||
</main>
|
||||
<Footer />
|
||||
</Layout>
|
||||
```
|
||||
|
||||
And that's it!
|
||||
@ -1,114 +0,0 @@
|
||||
---
|
||||
title: How to update dependencies of AstroPaper
|
||||
author: Sat Naing
|
||||
pubDatetime: 2023-07-20T15:33:05.569Z
|
||||
slug: how-to-update-dependencies
|
||||
featured: false
|
||||
draft: false
|
||||
ogImage: /assets/forrest-gump-quote.webp
|
||||
tags:
|
||||
- FAQ
|
||||
description: How to update project dependencies and AstroPaper template.
|
||||
---
|
||||
|
||||
Updating the dependencies of a project can be tedious. However, neglecting to update project dependencies is not a good idea either 😬. In this post, I will share how I usually update my projects, focusing on AstroPaper as an example. Nonetheless, these steps can be applied to other js/node projects as well.
|
||||
|
||||

|
||||
|
||||
## Table of contents
|
||||
|
||||
## Updating Package Dependencies
|
||||
|
||||
There are several ways to update dependencies, and I've tried various methods to find the easiest path. One way to do it is by manually updating each package using `npm install package-name@latest`. This method is the most straightforward way of updating. However, it may not be the most efficient option.
|
||||
|
||||
My recommended way of updating dependencies is by using the [npm-check-updates package](https://www.npmjs.com/package/npm-check-updates). There's a good [article](https://www.freecodecamp.org/news/how-to-update-npm-dependencies/) from freeCodeCamp about that, so I won't be explaining the details of what it is and how to use that package. Instead, I'll show you my typical approach.
|
||||
|
||||
First, install `npm-check-updates` package globally.
|
||||
|
||||
```bash
|
||||
npm install -g npm-check-updates
|
||||
```
|
||||
|
||||
Before making any updates, it’s a good idea to check all new dependencies that can be updated.
|
||||
|
||||
```bash
|
||||
ncu
|
||||
```
|
||||
|
||||
Most of the time, patch dependencies can be updated without affecting the project at all. So, I usually update patch dependencies by running either `ncu -i --target patch` or `ncu -u --target patch`. The difference is that `ncu -u --target patch` will update all the patches, while `ncu -i --target patch` will give an option to toggle which package to update. It’s up to you to decide which approach to take.
|
||||
|
||||
The next part involves updating minor dependencies. Minor package updates usually won't break the project, but it is always good to check the release notes of the respective packages. These minor updates often include some cool features that can be applied to our projects.
|
||||
|
||||
```bash
|
||||
ncu -i --target minor
|
||||
```
|
||||
|
||||
Last but not least, there might be some major package updates in the dependencies. So, check the rest of the dependency updates by running
|
||||
|
||||
```bash
|
||||
ncu -i
|
||||
```
|
||||
|
||||
If there are any major updates (or some updates you still have to make), the above command will output those remaining packages. If the package is a major version update, you have to be very careful since this will likely break the whole project. Therefore, please read the respective release note (or) docs very carefully and make changes accordingly.
|
||||
|
||||
If you run `ncu -i` and found no more packages to be updated, _**Congrats!!!**_ you have successfully updated all the dependencies in your project.
|
||||
|
||||
## Updating AstroPaper template
|
||||
|
||||
Like other open-source projects, AstroPaper is evolving with bug fixes, feature updates, and so on. So if you’re someone who is using AstroPaper as a template, you might also want to update the template when there’s a new release.
|
||||
|
||||
The thing is, you might already have updated the template according to your flavor. Therefore, I can’t exactly show **"the one-size-fits-all perfect way"** to update the template to the most recent release. However, here are some tips to update the template without breaking your repo. Keep in mind that, most of the time, updating the package dependencies might be sufficient for you.
|
||||
|
||||
### Files and Directories to keep in mind
|
||||
|
||||
In most cases, the files and directories you might not want to override (as you've likely updated those files) are `src/content/blog/`, `src/config.ts`, `src/pages/about.md`, and other assets & styles like `public/` and `src/styles/base.css`.
|
||||
|
||||
If you’re someone who only updates the bare minimum of the template, it should be okay to replace everything with the latest AstroPaper except the above files and directories. It’s like pure Android OS and other vendor-specific OSes like OneUI. The less you modify the base, the less you have to update.
|
||||
|
||||
You can manually replace every file one by one, or you can use the magic of git to update everything. I won’t show you the manual replacement process since it is very straightforward. If you’re not interested in that straightfoward and inefficient method, bear with me 🐻.
|
||||
|
||||
### Updating AstroPaper using Git
|
||||
|
||||
**IMPORTANT!!!**
|
||||
|
||||
> Only do the following if you know how to resolve merge conflicts. Otherwise, you’d better replace files manually or update dependencies only.
|
||||
|
||||
First, add astro-paper as the remote in your project.
|
||||
|
||||
```bash
|
||||
git remote add astro-paper https://github.com/satnaing/astro-paper.git
|
||||
```
|
||||
|
||||
Checkout to a new branch in order to update the template. If you know what you’re doing and you’re confident with your git skill, you can omit this step.
|
||||
|
||||
```bash
|
||||
git checkout -b build/update-astro-paper
|
||||
```
|
||||
|
||||
Then, pull the changes from astro-paper by running
|
||||
|
||||
```bash
|
||||
git pull astro-paper main
|
||||
```
|
||||
|
||||
If you face `fatal: refusing to merge unrelated histories` error, you can resolve that by running the following command
|
||||
|
||||
```bash
|
||||
git pull astro-paper main --allow-unrelated-histories
|
||||
```
|
||||
|
||||
After running the above command, you’re likely to encounter conflicts in your project. You'll need to resolve these conflicts manually and make the necessary adjustments according to your needs.
|
||||
|
||||
After resolving the conflicts, test your blog thoroughly to ensure everything is working as expected. Check your articles, components, and any customizations you made.
|
||||
|
||||
Once you're satisfied with the result, it's time to merge the update branch into your main branch (only if you are updating the template in another branch). Congratulations! You've successfully updated your template to the latest version. Your blog is now up-to-date and ready to shine! 🎉
|
||||
|
||||
## Conclusion
|
||||
|
||||
In this article, I've shared some of my insights and processes for updating dependencies and the AstroPaper template. I genuinely hope this article proves valuable and assists you in managing your projects more efficiently.
|
||||
|
||||
If you have any alternative or improved approaches for updating dependencies/AstroPaper, I would love to hear from you. Thus, don't hesitate to start a discussion in the repository, email me, or open an issue. Your input and ideas are highly appreciated!
|
||||
|
||||
Please understand that my schedule is quite busy these days, and I may not be able to respond quickly. However, I promise to get back to you as soon as possible. 😬
|
||||
|
||||
Thank you for taking the time to read this article, and I wish you all the best with your projects!
|
||||
27
src/content/blog/introduction.md
Normal file
27
src/content/blog/introduction.md
Normal file
@ -0,0 +1,27 @@
|
||||
---
|
||||
author: Ignacio
|
||||
pubDatetime: 2024-09-20T15:28:32.000-06:00
|
||||
modDatetime:
|
||||
title: Welcome to my QA journey
|
||||
slug: "welcome-to-my-qa-journey"
|
||||
featured: true
|
||||
draft: false
|
||||
tags:
|
||||
- introduction
|
||||
description: Introduction to my portfolio website.
|
||||
---
|
||||
Hello and welcome to my blog! I’m Ignacio, and I’m thrilled to have you here as I embark on this exciting journey of sharing insights, projects, and experiences related to Quality Assurance (QA) Automation.
|
||||
|
||||
From a young age, I was captivated by the world of web development. I loved tinkering with my old 486 PC, experimenting with different versions of Ubuntu back when Canonical used to send out free CDs. These early experiences sparked a lifelong passion for technology and set the foundation for my career.
|
||||
|
||||

|
||||
|
||||
My journey into the world of testing began as an independent contractor. I started by ensuring that Virtual Assistants responded accurately, playing a crucial role in training voice assistants to understand and execute localized voice commands. This role opened my eyes to the vital importance of quality assurance in technology.
|
||||
|
||||
Two years ago, I officially stepped into the role of a QA Engineer. Since then, I’ve been dedicated to delivering high-quality software solutions using agile methodologies. I specialize in creating robust automation scripts for various tests, ensuring that our clients receive their applications with the highest standards of quality.
|
||||
|
||||
This blog is a space where I will delve deep into the world of QA Automation. Here, I’ll share my thoughts on the latest advancements in the field, provide tips and tricks for fellow QA professionals, and showcase some of the exciting projects I’m working on. Whether you’re a seasoned QA Engineer or just starting out, I hope you’ll find valuable insights and inspiration here.
|
||||
|
||||
Beyond my professional life, sometimes I get to spend time playing with my 3D, savoring the perfect cup of coffee, and getting lost in historic novels and sci-fi tales. I also enjoy playing pickleball and padel, and I cherish my time spent at the beach, which helps me stay refreshed and balanced.
|
||||
|
||||
Thank you for joining me on this journey. I look forward to sharing my experiences and learning together as we navigate the dynamic world of QA Automation. Stay tuned for more!
|
||||
@ -1,104 +0,0 @@
|
||||
---
|
||||
title: How Do I Develop My Portfolio Website & Blog
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-03-25T16:55:12.000+00:00
|
||||
slug: how-do-i-develop-my-portfolio-and-blog
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- NextJS
|
||||
- TailwindCSS
|
||||
- HeadlessCMS
|
||||
- Blog
|
||||
description:
|
||||
"EXAMPLE POST: My experience about developing my first portfolio website and a blog
|
||||
using NextJS and a headless CMS."
|
||||
---
|
||||
|
||||
> This article is originally from my [blog post](https://satnaing.dev/blog/posts/how-do-i-develop-my-portfolio-and-blog). I put this article to demonstrate how you can write blog posts/articles using AstroPaper theme.
|
||||
|
||||
My experience about developing my first portfolio website and a blog using NextJS and a headless CMS.
|
||||
|
||||

|
||||
|
||||
## Motivation
|
||||
|
||||
I've been always thinking about launching my own website with my custom domain name (**satnaing.dev**) since my college student life. But that never happened until this project. I've done several projects and works about web application development but I didn't make an effort to do this.
|
||||
|
||||
So, "what about blog?" you may ask. Yeah, blog also has been in my project list for some time. I always wanted to make a blog project using some of the latest technologies. However, I've been busy with my works and other projects so that blog project has never been started.
|
||||
|
||||
In these days, I tend to develop my own projects with the focus in good quality rather than quantity. After the project is done, I usually put a proper readme file in the Github repo. But Github repo readme is only suitable for technical aspects (this is just my thought). I want to write down my experiences and challenges. Thus, I decided to make my own blog. Plus, at this point, I have decent experiences and confidence to develop this project.
|
||||
|
||||
## Tech Stack
|
||||
|
||||
For the front-end, I wanted to use [React](https://reactjs.org/ "React Official Website"). But React alone is not good enough for SEO; and I did have to consider many factors like routing, image optimization etc. So, I chose [NextJS](https://nextjs.org/ "NextJS Official Website") as my main front-end stack. And of course TypeScript for type checking. (It's said that you'll love TypeScript when you're used to it 😉)
|
||||
|
||||
For styling, I use [TailwindCSS](https://tailwindcss.com/ "Tailwind CSS Official Website"). This is because I love developer experience that Tailwind gives and it has a lot of flexibilities compared to other component UI libraries like MUI or React Bootstrap.
|
||||
|
||||
All contents of this project reside within the GitHub repository. All my blog posts (including this one) are written in Markdown file format since I'm very used to with this. But to write Markdown along with its frontmatter effortlessly, I use [Forestry](https://forestry.io/ "Forestry Official Website") headless CMS. It is a git-based CMS that can serve Markdown and other contents. Because of this, I can write my contents either using Markdown or wysiwyg editor. Besides, writing frontmatters with this is a breeze.
|
||||
|
||||
Images and assets are uploaded and stored in [Cloudinary](https://cloudinary.com/ "Cloudinary Official Website"). I connect Cloudinary via Forestry and manage them directly in the dashboard.
|
||||
|
||||
In conclusion, these are the tech stack I've used for this project.
|
||||
|
||||
- Front-end: NextJS (TypeScript)
|
||||
- Styling: TailwindCSS
|
||||
- Animations: GSAP
|
||||
- CMS: Forestry Headless CMS
|
||||
- Deployment: Vercel
|
||||
|
||||
## Features
|
||||
|
||||
The following are certain features of my portfolio and blog
|
||||
|
||||
### SEO Friendly
|
||||
|
||||
The entire project is developed with SEO focus in mind. I've used proper meta tags, descriptions and heading alignments. This website is now indexed by Google.
|
||||
|
||||
> You can search this website on google by using keywords like 'sat naing dev'
|
||||
|
||||

|
||||
|
||||
Moreover, this website will be displayed well when shared to social media due to properly used meta tags.
|
||||
|
||||

|
||||
|
||||
### Dynamic Sitemap
|
||||
|
||||
Sitemap plays an important part in SEO. Because of this, every single page of this site should be included in sitemap.xml. I made an auto generated sitemap in my website whenever I create a new content or tags or categories.
|
||||
|
||||
### Light & Dark Themes
|
||||
|
||||
Due to dark theme trend in recent years, many websites include dark theme out of the box nowadays. Certainly, my website also supports light & dark themes.
|
||||
|
||||
### Fully Accessible
|
||||
|
||||
This website is fully accessible. You can navigate around by only using keyboard. I put all a11y enhancement best practices like including alt text in all images, no skipping headings, using semantic HTML tags, using aria-attributes properly.
|
||||
|
||||
### Search box, Categories & Tags
|
||||
|
||||
All blog contents can be searched by search box. Moreover, contents can be filtered by categories and tags. In this way, blog readers can search and read what they really want.
|
||||
|
||||
### Performance and Lighthouse Score
|
||||
|
||||
This website got very good performance and lighthouse score thanks to proper development and best practices. Here's the lighthouse score for this website.
|
||||
|
||||

|
||||
|
||||
### Animations
|
||||
|
||||
Initially I used [Framer Motion](https://www.framer.com/motion/ "Framer Motion") to add animations and micro interactions for this website. However, when I tried to use some complex animations and parallax effects, I found it inconvenient to integrate with Framer Motion (Maybe I'm not very good at and used to working with it). Hence, I decided to use [GSAP](https://greensock.com/ "GSAP Animation Library") for all of my animations. It is one of the most popular animation library and it is capable of doing complex and advanced animations. You can see animations and micro interactions on pretty much every page of this website.
|
||||
|
||||

|
||||
|
||||
## Outro
|
||||
|
||||
In conclusion, this project gives me a lot of experience and confidence about developing blog site (SSG). Now, I have gained knowledge of git-based CMS and how it interacts with NextJS. I've also learned about SEO, dynamic sitemap generation and indexing Google procedures. I will make better projects in the future. So, stay tuned! ✌🏻
|
||||
|
||||
And... last but not least, I would like to say 'thanks' to my friend [Swann Fevian Kyaw](https://www.facebook.com/bon.zai.3910 "Swann Fevian Kyaw's Facebook Account") (@[ToonHa](https://www.facebook.com/ToonHa-102639465752883 "ToonHa Facebook Page")) who has drawn a beautiful illustration for my hero section of the website.
|
||||
|
||||
## Project Links
|
||||
|
||||
- Website: [https://satnaing.dev/](https://satnaing.dev/ "https://satnaing.dev/")
|
||||
- Blog: [https://satnaing.dev/blog](https://satnaing.dev/blog "https://satnaing.dev/blog")
|
||||
- Repo: [https://github.com/satnaing/my-portfolio](https://github.com/satnaing/my-portfolio "https://github.com/satnaing/my-portfolio")
|
||||
@ -1,182 +0,0 @@
|
||||
---
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-09-26T12:13:24Z
|
||||
modDatetime: 2024-01-04T09:09:06Z
|
||||
title: Predefined color schemes
|
||||
slug: predefined-color-schemes
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- color-schemes
|
||||
description:
|
||||
Some of the well-crafted, predefined color schemes for AstroPaper blog
|
||||
theme.
|
||||
---
|
||||
|
||||
I've crafted some predefined color schemes for this AstroPaper blog theme. You can replace these color schemes with the original ones.
|
||||
|
||||
If you don't know how you can configure color schemes, check [this blog post](https://astro-paper.pages.dev/posts/customizing-astropaper-theme-color-schemes/).
|
||||
|
||||
## Table of contents
|
||||
|
||||
## Light color schemes
|
||||
|
||||
Light color scheme has to be defined using the css selector `:root` and `html[data-theme="light"]`.
|
||||
|
||||
### Lobster
|
||||
|
||||

|
||||
|
||||
```css
|
||||
:root,
|
||||
html[data-theme="light"] {
|
||||
--color-fill: 246, 238, 225;
|
||||
--color-text-base: 1, 44, 86;
|
||||
--color-accent: 225, 74, 57;
|
||||
--color-card: 217, 209, 195;
|
||||
--color-card-muted: 239, 216, 176;
|
||||
--color-border: 220, 152, 145;
|
||||
}
|
||||
```
|
||||
|
||||
### Leaf Blue
|
||||
|
||||

|
||||
|
||||
```css
|
||||
:root,
|
||||
html[data-theme="light"] {
|
||||
--color-fill: 242, 245, 236;
|
||||
--color-text-base: 53, 53, 56;
|
||||
--color-accent: 17, 88, 209;
|
||||
--color-card: 206, 213, 180;
|
||||
--color-card-muted: 187, 199, 137;
|
||||
--color-border: 124, 173, 255;
|
||||
}
|
||||
```
|
||||
|
||||
### Pinky light
|
||||
|
||||

|
||||
|
||||
```css
|
||||
:root,
|
||||
html[data-theme="light"] {
|
||||
--color-fill: 250, 252, 252;
|
||||
--color-text-base: 34, 46, 54;
|
||||
--color-accent: 211, 0, 106;
|
||||
--color-card: 234, 206, 219;
|
||||
--color-card-muted: 241, 186, 212;
|
||||
--color-border: 227, 169, 198;
|
||||
}
|
||||
```
|
||||
|
||||
## Dark color schemes
|
||||
|
||||
Dark color scheme has to be defined as `html[data-theme="dark"]`.
|
||||
|
||||
### AstroPaper 1 original Dark Theme
|
||||
|
||||

|
||||
|
||||
```css
|
||||
html[data-theme="dark"] {
|
||||
--color-fill: 47, 55, 65;
|
||||
--color-text-base: 230, 230, 230;
|
||||
--color-accent: 26, 217, 217;
|
||||
--color-card: 63, 75, 90;
|
||||
--color-card-muted: 89, 107, 129;
|
||||
--color-border: 59, 70, 85;
|
||||
}
|
||||
```
|
||||
|
||||
### Deep Oyster
|
||||
|
||||

|
||||
|
||||
```css
|
||||
html[data-theme="dark"] {
|
||||
--color-fill: 33, 35, 61;
|
||||
--color-text-base: 244, 247, 245;
|
||||
--color-accent: 255, 82, 86;
|
||||
--color-card: 57, 60, 102;
|
||||
--color-card-muted: 74, 78, 134;
|
||||
--color-border: 177, 47, 50;
|
||||
}
|
||||
```
|
||||
|
||||
### Pikky dark
|
||||
|
||||

|
||||
|
||||
```css
|
||||
html[data-theme="dark"] {
|
||||
--color-fill: 53, 54, 64;
|
||||
--color-text-base: 233, 237, 241;
|
||||
--color-accent: 255, 120, 200;
|
||||
--color-card: 75, 76, 89;
|
||||
--color-card-muted: 113, 85, 102;
|
||||
--color-border: 134, 67, 107;
|
||||
}
|
||||
```
|
||||
|
||||
### Astro dark (High Contrast)
|
||||
|
||||

|
||||
|
||||
```css
|
||||
html[data-theme="dark"] {
|
||||
--color-fill: 16, 23, 42; /* higher contrast bgColor */
|
||||
--color-fill: 33, 39, 55;
|
||||
--color-text-base: 234, 237, 243;
|
||||
--color-accent: 255, 107, 1;
|
||||
--color-card: 27, 39, 70;
|
||||
--color-card-muted: 138, 51, 2;
|
||||
--color-border: 171, 75, 8;
|
||||
}
|
||||
```
|
||||
|
||||
### Astro dark (New default dark theme in AstroPaper 2)
|
||||
|
||||

|
||||
|
||||
```css
|
||||
html[data-theme="dark"] {
|
||||
--color-fill: 33, 39, 55; /* lower contrast bgColor */
|
||||
--color-text-base: 234, 237, 243;
|
||||
--color-accent: 255, 107, 1;
|
||||
--color-card: 52, 63, 96;
|
||||
--color-card-muted: 138, 51, 2;
|
||||
--color-border: 171, 75, 8;
|
||||
}
|
||||
```
|
||||
|
||||
### Astro Deep Purple (New dark theme in AstroPaper 3)
|
||||
|
||||

|
||||
|
||||
```css
|
||||
html[data-theme="dark"] {
|
||||
--color-fill: 33, 39, 55;
|
||||
--color-text-base: 234, 237, 243;
|
||||
--color-accent: 235, 63, 211;
|
||||
--color-card: 52, 63, 96;
|
||||
--color-card-muted: 125, 79, 124;
|
||||
--color-border: 100, 36, 81;
|
||||
}
|
||||
```
|
||||
|
||||
### AstroPaper v4 Special (New dark theme in AstroPaper 4)
|
||||
|
||||

|
||||
|
||||
```css
|
||||
html[data-theme="dark"] {
|
||||
--color-fill: 0, 1, 35;
|
||||
--color-accent: 97, 123, 255;
|
||||
--color-text-base: 234, 237, 243;
|
||||
--color-card: 33, 34, 83;
|
||||
--color-card-muted: 12, 14, 79;
|
||||
--color-border: 48, 63, 138;
|
||||
}
|
||||
```
|
||||
@ -1,196 +0,0 @@
|
||||
---
|
||||
author: Simon Smale
|
||||
pubDatetime: 2024-01-03T20:40:08Z
|
||||
modDatetime: 2024-01-08T18:59:05Z
|
||||
title: How to use Git Hooks to set Created and Modified Dates
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- docs
|
||||
- FAQ
|
||||
canonicalURL: https://smale.codes/posts/setting-dates-via-git-hooks/
|
||||
description: How to use Git Hooks to set your Created and Modified Dates on AstroPaper
|
||||
---
|
||||
|
||||
In this post I will explain how to use the pre-commit Git hook to automate the input of the created (`pubDatetime`) and modified (`modDatetime`) in the AstroPaper blog theme frontmatter
|
||||
|
||||
## Table of contents
|
||||
|
||||
## Have them Everywhere
|
||||
|
||||
[Git hooks](https://git-scm.com/book/en/v2/Customizing-Git-Git-Hooks) are great for automating tasks like [adding](https://gist.github.com/SSmale/3b380e5bbed3233159fb7031451726ea) or [checking](https://itnext.io/using-git-hooks-to-enforce-branch-naming-policy-ffd81fa01e5e) the branch name to your commit messages or [stopping you committing plain text secrets](https://gist.github.com/SSmale/367deee757a9b2e119d241e120249000). Their biggest flaw is that client-side hooks are per machine.
|
||||
|
||||
You can get around this by having a `hooks` directory and manually copy them to the `.git/hooks` directory or set up a symlink, but this all requires you to remember to set it up, and that is not something I am good at doing.
|
||||
|
||||
As this project uses npm, we are able to make use of a package called [Husky](https://typicode.github.io/husky/) (this is already installed in AstroPaper) to automatically install the hooks for us.
|
||||
|
||||
> Update! In AstroPaper [v4.3.0](https://github.com/satnaing/astro-paper/releases/tag/v4.3.0), the pre-commit hook has been removed in favor of GitHub Actions. However, you can easily [install Husky](https://typicode.github.io/husky/get-started.html) yourself.
|
||||
|
||||
## The Hook
|
||||
|
||||
As we want this hook to run as we commit the code to update the dates and then have that as part of our change we are going to use the `pre-commit` hook. This has already been set up by this AstroPaper project, but if it hadn't, you would run `npx husky add .husky/pre-commit 'echo "This is our new pre-commit hook"'`.
|
||||
|
||||
Navigating to the `hooks/pre-commit` file, we are going to add one or both of the following snippets.
|
||||
|
||||
### Updating the modified date when a file is edited
|
||||
|
||||
---
|
||||
|
||||
UPDATE:
|
||||
|
||||
This section has been updated with a new version of the hook that is smarter. It will now not increment the `modDatetime` until the post is published. On the first publish, set the draft status to `first` and watch the magic happen.
|
||||
|
||||
---
|
||||
|
||||
```shell
|
||||
# Modified files, update the modDatetime
|
||||
git diff --cached --name-status |
|
||||
grep -i '^M.*\.md$' |
|
||||
while read _ file; do
|
||||
filecontent=$(cat "$file")
|
||||
frontmatter=$(echo "$filecontent" | awk -v RS='---' 'NR==2{print}')
|
||||
draft=$(echo "$frontmatter" | awk '/^draft: /{print $2}')
|
||||
if [ "$draft" = "false" ]; then
|
||||
echo "$file modDateTime updated"
|
||||
cat $file | sed "/---.*/,/---.*/s/^modDatetime:.*$/modDatetime: $(date -u "+%Y-%m-%dT%H:%M:%SZ")/" > tmp
|
||||
mv tmp $file
|
||||
git add $file
|
||||
fi
|
||||
if [ "$draft" = "first" ]; then
|
||||
echo "First release of $file, draft set to false and modDateTime removed"
|
||||
cat $file | sed "/---.*/,/---.*/s/^modDatetime:.*$/modDatetime:/" | sed "/---.*/,/---.*/s/^draft:.*$/draft: false/" > tmp
|
||||
mv tmp $file
|
||||
git add $file
|
||||
fi
|
||||
done
|
||||
```
|
||||
|
||||
`git diff --cached --name-status` gets the files from git that have been staged for committing. The output looks like:
|
||||
|
||||
```shell
|
||||
A src/content/blog/setting-dates-via-git-hooks.md
|
||||
```
|
||||
|
||||
The letter at the start denotes what action has been taken, in the above example the file has been added. Modified files have `M`
|
||||
|
||||
We pipe that output into the grep command where we are looking at each line to find that have been modified. The line needs to start with `M` (`^(M)`), have any number of characters after that (`.*`) and end with the `.md` file extension (`.(md)$`).This is going to filter out the lines that are not modified markdown files `egrep -i "^(M).*\.(md)$"`.
|
||||
|
||||
---
|
||||
|
||||
#### Improvement - More Explicit
|
||||
|
||||
This could be added to only look for files that we markdown files in the `blog` directory, as these are the only ones that will have the right frontmatter
|
||||
|
||||
---
|
||||
|
||||
The regex will capture the two parts, the letter and the file path. We are going to pipe this list into a while loop to iterate over the matching lines and assign the letter to `a` and the path to `b`. We are going to ignore `a` for now.
|
||||
|
||||
To know the draft staus of the file, we need its frontmatter. In the following code we are using `cat` to get the content of the file, then using `awk` to split the file on the frontmatter separator (`---`) and taking the second block (the fonmtmatter, the bit between the `---`). From here we are using `awk` again to find the draft key and print is value.
|
||||
|
||||
```shell
|
||||
filecontent=$(cat "$file")
|
||||
frontmatter=$(echo "$filecontent" | awk -v RS='---' 'NR==2{print}')
|
||||
draft=$(echo "$frontmatter" | awk '/^draft: /{print $2}')
|
||||
```
|
||||
|
||||
Now we have the value for `draft` we are going to do 1 of 3 things, set the modDatetime to now (when draft is false `if [ "$draft" = "false" ]; then`), clear the modDatetime and set draft to false (when draft is set to first `if [ "$draft" = "first" ]; then`), or nothing (in any other case).
|
||||
|
||||
The next part with the sed command is a bit magical to me as I don't often use it, it was copied from [another blog post on doing something similar](https://mademistakes.com/notes/adding-last-modified-timestamps-with-git/). In essence, it is looking inside the frontmatter tags (`---`) of the file to find the `pubDatetime:` key, getting the full line and replacing it with the `pubDatetime: $(date -u "+%Y-%m-%dT%H:%M:%SZ")/"` same key again and the current datetime formatted correctly.
|
||||
|
||||
This replacement is in the context of the whole file so we put that into a temporary file (`> tmp`), then we move (`mv`) the new file into the location of the old file, overwriting it. This is then added to git ready to be committed as if we made the change ourselves.
|
||||
|
||||
---
|
||||
|
||||
#### NOTE
|
||||
|
||||
For the `sed` to work the frontmatter needs to already have the `modDatetime` key in the frontmatter. There are some other changes you will need to make for the app to build with a blank date, see [further down](#empty-moddatetime-changes)
|
||||
|
||||
---
|
||||
|
||||
### Adding the Date for new files
|
||||
|
||||
Adding the date for a new file is the same process as above, but this time we are looking for lines that have been added (`A`) and we are going to replace the `pubDatetime` value.
|
||||
|
||||
```shell
|
||||
# New files, add/update the pubDatetime
|
||||
git diff --cached --name-status | egrep -i "^(A).*\.(md)$" | while read a b; do
|
||||
cat $b | sed "/---.*/,/---.*/s/^pubDatetime:.*$/pubDatetime: $(date -u "+%Y-%m-%dT%H:%M:%SZ")/" > tmp
|
||||
mv tmp $b
|
||||
git add $b
|
||||
done
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
#### Improvement - Only Loop Once
|
||||
|
||||
We could use the `a` variable to switch inside the loop and either update the `modDatetime` or add the `pubDatetime` in one loop.
|
||||
|
||||
---
|
||||
|
||||
## Populating the frontmatter
|
||||
|
||||
If your IDE supports snippets then there is the option to create a custom snippet to populate the frontmatter.[In AstroPaper v4 will come with one for VSCode by default.](https://github.com/satnaing/astro-paper/pull/206)
|
||||
|
||||
<video autoplay muted="muted" controls plays-inline="true" class="border border-skin-line">
|
||||
<source src="https://github.com/satnaing/astro-paper/assets/17761689/e13babbc-2d78-405d-8758-ca31915e41b0" type="video/mp4">
|
||||
</video>
|
||||
|
||||
## Empty `modDatetime` changes
|
||||
|
||||
To allow Astro to compile the markdown and do its thing, it needs to know what is expected in the frontmatter. It does this via the config in `src/content/config.ts`
|
||||
|
||||
To allow the key to be there with no value we need to edit line 10 to add the `.nullable()` function.
|
||||
|
||||
```typescript
|
||||
const blog = defineCollection({
|
||||
type: "content",
|
||||
schema: ({ image }) =>
|
||||
z.object({
|
||||
author: z.string().default(SITE.author),
|
||||
pubDatetime: z.date(),
|
||||
- modDatetime: z.date().optional(),
|
||||
+ modDatetime: z.date().optional().nullable(),
|
||||
title: z.string(),
|
||||
featured: z.boolean().optional(),
|
||||
draft: z.boolean().optional(),
|
||||
tags: z.array(z.string()).default(["others"]),
|
||||
ogImage: image()
|
||||
.refine(img => img.width >= 1200 && img.height >= 630, {
|
||||
message: "OpenGraph image must be at least 1200 X 630 pixels!",
|
||||
})
|
||||
.or(z.string())
|
||||
.optional(),
|
||||
description: z.string(),
|
||||
canonicalURL: z.string().optional(),
|
||||
readingTime: z.string().optional(),
|
||||
}),
|
||||
});
|
||||
```
|
||||
|
||||
To stop the IDE complaining in the blog engine files I have also done the following:
|
||||
|
||||
1. added `| null` to line 15 in `src/layouts/Layout.astro` so that it looks like
|
||||
|
||||
```typescript
|
||||
export interface Props {
|
||||
title?: string;
|
||||
author?: string;
|
||||
description?: string;
|
||||
ogImage?: string;
|
||||
canonicalURL?: string;
|
||||
pubDatetime?: Date;
|
||||
modDatetime?: Date | null;
|
||||
}
|
||||
```
|
||||
|
||||
<!-- This needs to be 2 as it doesn't pick it up with the code block -->
|
||||
|
||||
2. added `| null` to line 5 in `src/components/Datetime.tsx` so that it looks like
|
||||
|
||||
```typescript
|
||||
interface DatetimesProps {
|
||||
pubDatetime: string | Date;
|
||||
modDatetime: string | Date | undefined | null;
|
||||
}
|
||||
```
|
||||
@ -1,208 +0,0 @@
|
||||
---
|
||||
title: Tailwind Typography Plugin
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-07-05T02:05:51Z
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- TypeScript
|
||||
- Astro
|
||||
description: "EXAMPLE POST: About Tailwind Typography Plugin and how you can use it effectively."
|
||||
---
|
||||
|
||||
> This article is from [TailwindLabs](https://tailwindcss-typography.vercel.app/). I put this article to demonstrate how you can write blog posts/articles using AstroPaper theme.
|
||||
|
||||
By default, Tailwind removes all of the default browser styling from paragraphs, headings, lists and more. This ends up being really useful for building application UIs because you spend less time undoing user-agent styles, but when you _really are_ just trying to style some content that came from a rich-text editor in a CMS or a markdown file, it can be surprising and unintuitive.
|
||||
|
||||
We get lots of complaints about it actually, with people regularly asking us things like:
|
||||
|
||||
> Why is Tailwind removing the default styles on my `h1` elements? How do I disable this? What do you mean I lose all the other base styles too?
|
||||
> We hear you, but we're not convinced that simply disabling our base styles is what you really want. You don't want to have to remove annoying margins every time you use a `p` element in a piece of your dashboard UI. And I doubt you really want your blog posts to use the user-agent styles either — you want them to look _awesome_, not awful.
|
||||
|
||||
The `@tailwindcss/typography` plugin is our attempt to give you what you _actually_ want, without any of the downsides of doing something stupid like disabling our base styles.
|
||||
|
||||
It adds a new `prose` class that you can slap on any block of vanilla HTML content and turn it into a beautiful, well-formatted document:
|
||||
|
||||
```html
|
||||
<article class="prose">
|
||||
<h1>Garlic bread with cheese: What the science tells us</h1>
|
||||
<p>
|
||||
For years parents have espoused the health benefits of eating garlic bread
|
||||
with cheese to their children, with the food earning such an iconic status
|
||||
in our culture that kids will often dress up as warm, cheesy loaf for
|
||||
Halloween.
|
||||
</p>
|
||||
<p>
|
||||
But a recent study shows that the celebrated appetizer may be linked to a
|
||||
series of rabies cases springing up around the country.
|
||||
</p>
|
||||
<!-- ... -->
|
||||
</article>
|
||||
```
|
||||
|
||||
For more information about how to use the plugin and the features it includes, [read the documentation](https://github.com/tailwindcss/typography/blob/master/README.md).
|
||||
|
||||
---
|
||||
|
||||
## What to expect from here on out
|
||||
|
||||
What follows from here is just a bunch of absolute nonsense I've written to dogfood the plugin itself. It includes every sensible typographic element I could think of, like **bold text**, unordered lists, ordered lists, code blocks, block quotes, _and even italics_.
|
||||
|
||||
It's important to cover all of these use cases for a few reasons:
|
||||
|
||||
1. We want everything to look good out of the box.
|
||||
2. Really just the first reason, that's the whole point of the plugin.
|
||||
3. Here's a third pretend reason though a list with three items looks more realistic than a list with two items.
|
||||
|
||||
Now we're going to try out another header style.
|
||||
|
||||
### Typography should be easy
|
||||
|
||||
So that's a header for you — with any luck if we've done our job correctly that will look pretty reasonable.
|
||||
|
||||
Something a wise person once told me about typography is:
|
||||
|
||||
> Typography is pretty important if you don't want your stuff to look like trash. Make it good then it won't be bad.
|
||||
> It's probably important that images look okay here by default as well:
|
||||
|
||||
<figure>
|
||||
<img
|
||||
src="https://images.unsplash.com/photo-1556740758-90de374c12ad?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1000&q=80"
|
||||
alt=""
|
||||
/>
|
||||
<figcaption>
|
||||
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of
|
||||
classical Latin literature from 45 BC, making it over 2000 years old.
|
||||
</figcaption>
|
||||
</figure>
|
||||
|
||||
Now I'm going to show you an example of an unordered list to make sure that looks good, too:
|
||||
|
||||
- So here is the first item in this list.
|
||||
- In this example we're keeping the items short.
|
||||
- Later, we'll use longer, more complex list items.
|
||||
|
||||
And that's the end of this section.
|
||||
|
||||
## What if we stack headings?
|
||||
|
||||
### We should make sure that looks good, too.
|
||||
|
||||
Sometimes you have headings directly underneath each other. In those cases you often have to undo the top margin on the second heading because it usually looks better for the headings to be closer together than a paragraph followed by a heading should be.
|
||||
|
||||
### When a heading comes after a paragraph …
|
||||
|
||||
When a heading comes after a paragraph, we need a bit more space, like I already mentioned above. Now let's see what a more complex list would look like.
|
||||
|
||||
- **I often do this thing where list items have headings.**
|
||||
|
||||
For some reason I think this looks cool which is unfortunate because it's pretty annoying to get the styles right.
|
||||
|
||||
I often have two or three paragraphs in these list items, too, so the hard part is getting the spacing between the paragraphs, list item heading, and separate list items to all make sense. Pretty tough honestly, you could make a strong argument that you just shouldn't write this way.
|
||||
|
||||
- **Since this is a list, I need at least two items.**
|
||||
|
||||
I explained what I'm doing already in the previous list item, but a list wouldn't be a list if it only had one item, and we really want this to look realistic. That's why I've added this second list item so I actually have something to look at when writing the styles.
|
||||
|
||||
- **It's not a bad idea to add a third item either.**
|
||||
|
||||
I think it probably would've been fine to just use two items but three is definitely not worse, and since I seem to be having no trouble making up arbitrary things to type, I might as well include it.
|
||||
|
||||
After this sort of list I usually have a closing statement or paragraph, because it kinda looks weird jumping right to a heading.
|
||||
|
||||
## Code should look okay by default.
|
||||
|
||||
I think most people are going to use [highlight.js](https://highlightjs.org/) or [Prism](https://prismjs.com/) or something if they want to style their code blocks but it wouldn't hurt to make them look _okay_ out of the box, even with no syntax highlighting.
|
||||
|
||||
Here's what a default `tailwind.config.js` file looks like at the time of writing:
|
||||
|
||||
```js
|
||||
module.exports = {
|
||||
purge: [],
|
||||
theme: {
|
||||
extend: {},
|
||||
},
|
||||
variants: {},
|
||||
plugins: [],
|
||||
};
|
||||
```
|
||||
|
||||
Hopefully that looks good enough to you.
|
||||
|
||||
### What about nested lists?
|
||||
|
||||
Nested lists basically always look bad which is why editors like Medium don't even let you do it, but I guess since some of you goofballs are going to do it we have to carry the burden of at least making it work.
|
||||
|
||||
1. **Nested lists are rarely a good idea.**
|
||||
- You might feel like you are being really "organized" or something but you are just creating a gross shape on the screen that is hard to read.
|
||||
- Nested navigation in UIs is a bad idea too, keep things as flat as possible.
|
||||
- Nesting tons of folders in your source code is also not helpful.
|
||||
2. **Since we need to have more items, here's another one.**
|
||||
- I'm not sure if we'll bother styling more than two levels deep.
|
||||
- Two is already too much, three is guaranteed to be a bad idea.
|
||||
- If you nest four levels deep you belong in prison.
|
||||
3. **Two items isn't really a list, three is good though.**
|
||||
- Again please don't nest lists if you want people to actually read your content.
|
||||
- Nobody wants to look at this.
|
||||
- I'm upset that we even have to bother styling this.
|
||||
|
||||
The most annoying thing about lists in Markdown is that `<li>` elements aren't given a child `<p>` tag unless there are multiple paragraphs in the list item. That means I have to worry about styling that annoying situation too.
|
||||
|
||||
- **For example, here's another nested list.**
|
||||
|
||||
But this time with a second paragraph.
|
||||
|
||||
- These list items won't have `<p>` tags
|
||||
- Because they are only one line each
|
||||
|
||||
- **But in this second top-level list item, they will.**
|
||||
|
||||
This is especially annoying because of the spacing on this paragraph.
|
||||
|
||||
- As you can see here, because I've added a second line, this list item now has a `<p>` tag.
|
||||
|
||||
This is the second line I'm talking about by the way.
|
||||
|
||||
- Finally here's another list item so it's more like a list.
|
||||
|
||||
- A closing list item, but with no nested list, because why not?
|
||||
|
||||
And finally a sentence to close off this section.
|
||||
|
||||
## There are other elements we need to style
|
||||
|
||||
I almost forgot to mention links, like [this link to the Tailwind CSS website](https://tailwindcss.com). We almost made them blue but that's so yesterday, so we went with dark gray, feels edgier.
|
||||
|
||||
We even included table styles, check it out:
|
||||
|
||||
| Wrestler | Origin | Finisher |
|
||||
| ----------------------- | ------------ | ------------------ |
|
||||
| Bret "The Hitman" Hart | Calgary, AB | Sharpshooter |
|
||||
| Stone Cold Steve Austin | Austin, TX | Stone Cold Stunner |
|
||||
| Randy Savage | Sarasota, FL | Elbow Drop |
|
||||
| Vader | Boulder, CO | Vader Bomb |
|
||||
| Razor Ramon | Chuluota, FL | Razor's Edge |
|
||||
|
||||
We also need to make sure inline code looks good, like if I wanted to talk about `<span>` elements or tell you the good news about `@tailwindcss/typography`.
|
||||
|
||||
### Sometimes I even use `code` in headings
|
||||
|
||||
Even though it's probably a bad idea, and historically I've had a hard time making it look good. This _"wrap the code blocks in backticks"_ trick works pretty well though really.
|
||||
|
||||
Another thing I've done in the past is put a `code` tag inside of a link, like if I wanted to tell you about the [`tailwindcss/docs`](https://github.com/tailwindcss/docs) repository. I don't love that there is an underline below the backticks but it is absolutely not worth the madness it would require to avoid it.
|
||||
|
||||
#### We haven't used an `h4` yet
|
||||
|
||||
But now we have. Please don't use `h5` or `h6` in your content, Medium only supports two heading levels for a reason, you animals. I honestly considered using a `before` pseudo-element to scream at you if you use an `h5` or `h6`.
|
||||
|
||||
We don't style them at all out of the box because `h4` elements are already so small that they are the same size as the body copy. What are we supposed to do with an `h5`, make it _smaller_ than the body copy? No thanks.
|
||||
|
||||
### We still need to think about stacked headings though.
|
||||
|
||||
#### Let's make sure we don't screw that up with `h4` elements, either.
|
||||
|
||||
Phew, with any luck we have styled the headings above this text and they look pretty good.
|
||||
|
||||
Let's add a closing paragraph here so things end with a decently sized block of text. I can't explain why I want things to end that way but I have to assume it's because I think things will look weird or unbalanced if there is a heading too close to the end of the document.
|
||||
|
||||
What I've written here is probably long enough, but adding this final sentence can't hurt.
|
||||
@ -1,88 +0,0 @@
|
||||
---
|
||||
title: How Do I Develop My Terminal Portfolio Website with React
|
||||
author: Sat Naing
|
||||
pubDatetime: 2022-06-09T03:42:51Z
|
||||
slug: how-do-i-develop-my-terminal-portfolio-website-with-react
|
||||
featured: false
|
||||
draft: false
|
||||
tags:
|
||||
- JavaScript
|
||||
- ReactJS
|
||||
- ContextAPI
|
||||
- Styled-Components
|
||||
- TypeScript
|
||||
description:
|
||||
"EXAMPLE POST: Developing a terminal-like website using ReactJS, TypeScript and Styled-Components.
|
||||
Includes features like autocomplete, multiple themes, command hints etc."
|
||||
---
|
||||
|
||||
> This article is originally from my [blog post](https://satnaing.dev/blog/posts/how-do-i-develop-my-terminal-portfolio-website-with-react). I put this article to demonstrate how you can write blog posts/articles using AstroPaper theme.
|
||||
|
||||
Developing a terminal-like website using ReactJS, TypeScript and Styled-Components. Includes features like autocomplete, multiple themes, command hints etc.
|
||||
|
||||

|
||||
|
||||
## Table of contents
|
||||
|
||||
## Intro
|
||||
|
||||
Recently, I've developed and published my portfolio + a blog. I’m glad I got some good feedback for it. Today, I want to introduce my new terminal-like portfolio website. It is developed using ReactJS, TypeScript. I got this idea from CodePen and YouTube.
|
||||
|
||||
## Tech Stack
|
||||
|
||||
This project is a frontend project without any backend codes. The UI/UX part is designed in Figma. For the frontend user-interface, I chose React over pain JavaScript and NextJS. Why?
|
||||
|
||||
- Firstly, I want to write declarative code. Managing HTML DOM using JavaScript imperatively is really tedious.
|
||||
- Secondly, because it is React!!! It is fast, and reliable.
|
||||
- Lastly, I don’t need much of the SEO features, routing and image optimization provided by NextJS.
|
||||
|
||||
And of course there's TypeScript for type checking.
|
||||
|
||||
For styling, I took a different approach than what I usually do. Instead of choosing Pure CSS, Sass, or Utility CSS Framework like TailwindCSS, I chose the CSS-in-JS way (Styled-Components). Although I’ve known about Styled-Components for some time, I’ve never tried it out. So, the writing style and structures of Styled-Components in this project may not be very organized or very good.
|
||||
|
||||
This project doesn’t need very complex state management. I just use ContextAPI in this project for multiple theming and to avoid prop drilling.
|
||||
|
||||
Here’s a quick recap for the tech stack.
|
||||
|
||||
- Frontend: [ReactJS](https://reactjs.org/ "React Website"), [TypeScript](https://www.typescriptlang.org/ "TypeScript Website")
|
||||
- Styling: [Styled-Components](https://styled-components.com/ "Styled-Components Website")
|
||||
- UI/UX: [Figma](https://figma.com/ "Figma Website")
|
||||
- State Management: [ContextAPI](https://reactjs.org/docs/context.html "React ContextAPI")
|
||||
- Deployment: [Netlify](https://www.netlify.com/ "Netlify Website")
|
||||
|
||||
## Features
|
||||
|
||||
Here are some features of the project.
|
||||
|
||||
### Multiple Themes
|
||||
|
||||
Users can change multiple themes. At the time of writing this post, there are 5 themes; and more themes will probably be added in the future. The selected theme is saved in local storage so that the theme won’t change on page refresh.
|
||||
|
||||

|
||||
|
||||
### Command-line Completion
|
||||
|
||||
To look and feel as close to the actual terminal as possible, I put a command-line completion feature which auto fills in partially typed commands by simply pressing ‘Tab’ or ‘Ctrl + i’.
|
||||
|
||||

|
||||
|
||||
### Previous Commands
|
||||
|
||||
Users can go back to the previous commands or navigate the previously typed commands by pressing Up & Down Arrows.
|
||||
|
||||

|
||||
|
||||
### View/Clear Command History
|
||||
|
||||
previously typed commands can be viewed by typing ‘history’ in the command line. All the command history and terminal screen can be wiped out by typing ‘clear’ or pressing ‘Ctrl + l’.
|
||||
|
||||

|
||||
|
||||
## Outro
|
||||
|
||||
This is a really fun project, and one special part of this project is I had to focus on logic rather than user-interface (even though this is kind of a frontend project).
|
||||
|
||||
## Project Links
|
||||
|
||||
- Website: [https://terminal.satnaing.dev/](https://terminal.satnaing.dev/ "https://terminal.satnaing.dev/")
|
||||
- Repo: [https://github.com/satnaing/terminal-portfolio](https://github.com/satnaing/terminal-portfolio "https://github.com/satnaing/terminal-portfolio")
|
||||
@ -1,36 +1,18 @@
|
||||
---
|
||||
layout: ../layouts/AboutLayout.astro
|
||||
title: "About"
|
||||
title: "About Me"
|
||||
---
|
||||
### Professional Background
|
||||
|
||||
Currently, I work as a Quality Assurance Automation Engineer. With a little over 2 years of experience in the field, I specialize in automated testing and quality assurance, ensuring that software products meet the highest standards.
|
||||
|
||||
---
|
||||
|
||||
AstroPaper is a minimal, responsive and SEO-friendly Astro blog theme. I designed and crafted this based on [my personal blog](https://satnaing.dev/blog).
|
||||
### Tech stack
|
||||
|
||||
This theme is aimed to be accessible out of the box. Light and dark mode are supported by
|
||||
default and additional color schemes can also be configured.
|
||||
|
||||
This theme is self-documented \_ which means articles/posts in this theme can also be considered as documentations. So, see the documentation for more info.
|
||||
|
||||
<div>
|
||||
<img src="/assets/dev.svg" class="sm:w-1/2 mx-auto" alt="coding dev illustration">
|
||||
</div>
|
||||
|
||||
## Tech Stack
|
||||
|
||||
This theme is written in vanilla JavaScript (+ TypeScript for type checking) and a little bit of ReactJS for some interactions. TailwindCSS is used for styling; and Markdown is used for blog contents.
|
||||
|
||||
## Features
|
||||
|
||||
Here are certain features of this site.
|
||||
|
||||
- fully responsive and accessible
|
||||
- SEO-friendly
|
||||
- light & dark mode
|
||||
- fuzzy search
|
||||
- super fast performance
|
||||
- draft posts
|
||||
- pagination
|
||||
- sitemap & rss feed
|
||||
- highly customizable
|
||||
|
||||
If you like this theme, you can star/contribute to the [repo](https://github.com/satnaing/astro-paper).
|
||||
Or you can even give any feedback via my [email](mailto:contact@satnaing.dev).
|
||||
| Dev | Testing Tools | Other |
|
||||
| ---------- | --------------- | ---------- |
|
||||
| Python | Robot Framework | Jenkins |
|
||||
| JavaScript | Webdriver IO | Git |
|
||||
| HTML | Selenium | Jira |
|
||||
| CSS | Robot Framework | Confluence |
|
||||
|
||||
@ -23,7 +23,7 @@ const socialCount = SOCIALS.filter(social => social.active).length;
|
||||
<Header />
|
||||
<main id="main-content">
|
||||
<section id="hero">
|
||||
<h1>Mingalaba</h1>
|
||||
<h1>Welcome~</h1>
|
||||
<a
|
||||
target="_blank"
|
||||
href="/rss.xml"
|
||||
@ -42,19 +42,16 @@ const socialCount = SOCIALS.filter(social => social.active).length;
|
||||
</a>
|
||||
|
||||
<p>
|
||||
AstroPaper is a minimal, responsive, accessible and SEO-friendly Astro
|
||||
blog theme. This theme follows best practices and provides accessibility
|
||||
out of the box. Light and dark mode are supported by default. Moreover,
|
||||
additional color schemes can also be configured.
|
||||
My name is Ignacio, and I'm a Quality Assurance Automation Engineer with
|
||||
an avid interest for technology. When I am not occupied ensuring
|
||||
top-notch standards in software quality, you can find me messing around
|
||||
with my 3D printer, enjoying the perfect cup of coffee, or getting
|
||||
absorbed into historical novels and captivating sci-fi tales. Besides my
|
||||
tech-focused interests, I adore relaxing with a game of Pickleball or
|
||||
Padel, and I treasure spending sunny days on the beach.
|
||||
</p>
|
||||
<p>
|
||||
Read the blog posts or check
|
||||
<LinkButton
|
||||
className="underline decoration-dashed underline-offset-4 hover:text-skin-accent"
|
||||
href="https://github.com/satnaing/astro-paper#readme"
|
||||
>
|
||||
README
|
||||
</LinkButton> for more info.
|
||||
Join me as I expand my knowledge of QA.
|
||||
</p>
|
||||
{
|
||||
// only display if at least one social link is enabled
|
||||
|
||||
Loading…
Reference in New Issue
Block a user